もくじ
1. SSLとは
SSL(暗号通信)についての概要です。
2. SSLと証明書を設定
WebサイトをSSLで暗号化したページにするための説明です。
3. 表示内容の確認
SSL化したWebサイトの表示状況を必ずご確認ください。正しく表示されない場合があります。
4. 混在コンテンツの確認方法
SSL化したWebサイトが正しく表示されない場合の確認方法の説明です。
5. 混在コンテンツの修正方法
SSL化したWebサイトの表示不具合の修正方法についての説明です。
6. 常時SSLの設定
SSLのページが正常に表示できることを確認したら、http://~ へのアクセスも自動転送して常時SSL化しましょう。
SSL(暗号通信)についての概要です。
2. SSLと証明書を設定
WebサイトをSSLで暗号化したページにするための説明です。
3. 表示内容の確認
SSL化したWebサイトの表示状況を必ずご確認ください。正しく表示されない場合があります。
4. 混在コンテンツの確認方法
SSL化したWebサイトが正しく表示されない場合の確認方法の説明です。
5. 混在コンテンツの修正方法
SSL化したWebサイトの表示不具合の修正方法についての説明です。
6. 常時SSLの設定
SSLのページが正常に表示できることを確認したら、http://~ へのアクセスも自動転送して常時SSL化しましょう。
SSLとは
SSLとはインターネット上のWebサイトなどで通信相手との情報のやりとりを認証・暗号化し、通信の安全性を保つ仕組みです。
SSLでのwebサイトへのアクセスではURLが http://~ ではなく https://~ になります。
SSLをWebサイト上で利用するためには設定の有効化とサーバ証明書が必要となります。サーバ証明書にはLet's Encryptなどの無償のものと証明書発行事業者(認証局)などが発行する有償のものがあります。
無償のサーバ証明書は更新の間隔が短い、無保証・無サポートなどの欠点があります。
一方、有償のサーバ証明書は更新の間隔が長く(1年)、Webサイトの安全性をアピールすることができるサイトシールが利用可能であったり、トラブル時の認証局のサポートが受けられるなどの利点があります。
有償のサーバ証明書は当社でも日本レジストリサービス(JPRS)の証明書と、COMODO(現Sectigo)の証明書の販売を行っております。
商用サイトなどでは有償の証明書のご利用をお勧めいたします。
料金や詳細はは当社ホームページをご覧ください。https://www.inetd.co.jp/option/#ssl-cert
2018年7月リリース予定のGoogle Chrome 68では、通信の内容が暗号化されていない「http://」から始まるアドレスのページでフォームへの入力を開始しようとした場合に、アドレスバーに「保護されていません」と表示される仕様のアップデートが予定されています。メールアドレスやパスワードなどの個人情報の入力が必要なWebサイトでは、Webサイトの安全性についての信頼を維持するためにもSSL化への対応が求められます。
SSLでのwebサイトへのアクセスではURLが http://~ ではなく https://~ になります。
SSLをWebサイト上で利用するためには設定の有効化とサーバ証明書が必要となります。サーバ証明書にはLet's Encryptなどの無償のものと証明書発行事業者(認証局)などが発行する有償のものがあります。
無償のサーバ証明書は更新の間隔が短い、無保証・無サポートなどの欠点があります。
一方、有償のサーバ証明書は更新の間隔が長く(1年)、Webサイトの安全性をアピールすることができるサイトシールが利用可能であったり、トラブル時の認証局のサポートが受けられるなどの利点があります。
有償のサーバ証明書は当社でも日本レジストリサービス(JPRS)の証明書と、COMODO(現Sectigo)の証明書の販売を行っております。
商用サイトなどでは有償の証明書のご利用をお勧めいたします。
料金や詳細はは当社ホームページをご覧ください。https://www.inetd.co.jp/option/#ssl-cert
2018年7月リリース予定のGoogle Chrome 68では、通信の内容が暗号化されていない「http://」から始まるアドレスのページでフォームへの入力を開始しようとした場合に、アドレスバーに「保護されていません」と表示される仕様のアップデートが予定されています。メールアドレスやパスワードなどの個人情報の入力が必要なWebサイトでは、Webサイトの安全性についての信頼を維持するためにもSSL化への対応が求められます。
SSLと証明書を設定
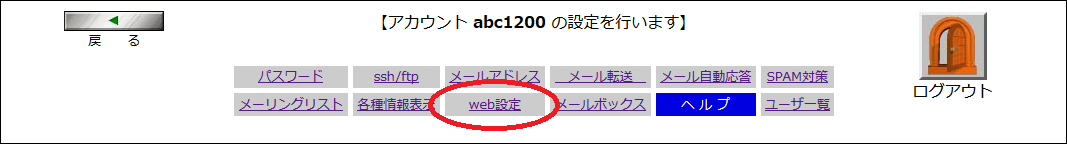
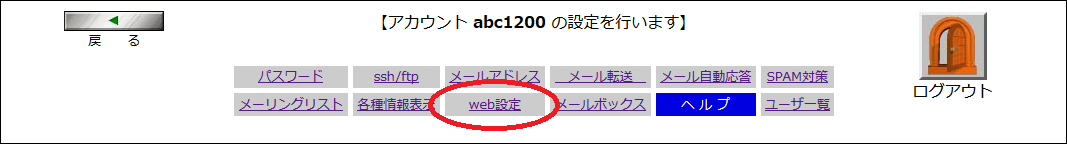
SSLの有効化と設定を行うにはコントロールパネル上でアカウントを選択後、メニューから[web設定]をクリックします。具体的な設定方法についてはこちらのページをご覧ください。

【ご注意】

【ご注意】
- SSLを有効化したWebサイトでは暗号化していない http:// と 暗号化された https:// の両方でアクセスすることができるようになります。
- SSLの有効化を行った場合でもWebサイトに「http://」から始まるアドレスでアクセスした場合には通信の内容は暗号化されません。通信の内容を暗号化するには「https://」から始まるアドレスでアクセスする必要があります。
- 常時SSLを使用することで「http://」から始まるアドレスでWebサイトにアクセスがあった場合に、通信の内容が暗号化される「https://」から始まるアドレスに自動的にリダイレクト(転送)する設定を行うことができます。
- 通信の内容を暗号化するためには、SSLの有効化を行った後にサーバ証明書の設定を行う必要があります。サーバ証明書の設定を行わない場合、「https://」から始まるアドレスにアクセスすると多くのブラウザではサーバ証明書がWebサイトに設定されていない旨のエラーが表示されます。
- SSLの有効化と証明書の設定についての具体的な設定方法についてはこちらのページをご覧ください。
表示内容の確認
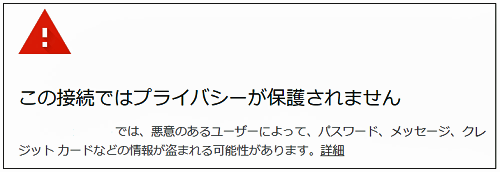
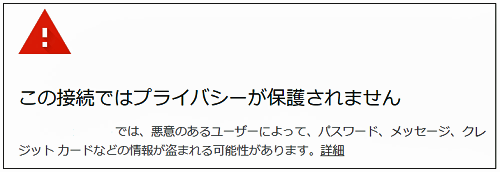
公開しているwebサイトをSSL化した場合、証明書が正しく設定されていないと次のような警告がブラウザに表示されます。

この場合はSSLを有効化した後に、証明書の設定を忘れていないかご確認ください。
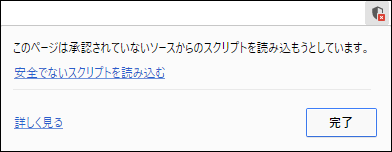
また、証明書の設定も終わり上記のような警告が表示されない場合でも、webサイト上で利用している画像ファイルやJavascriptファイル、リンクバナーのURLなどのアドレスが通信の内容が暗号化されない「http://」から始まるアドレスになっていると、多くのブラウザでは混在コンテンツの警告が表示されます。
Google Chromeでの混在コンテンツ警告の例

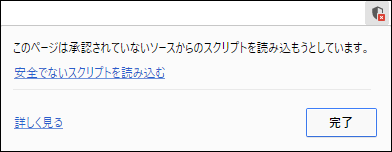
Internet Explorerでの混在コンテンツ警告の例

【混在コンテンツによる不具合の例】
【ご注意】

この場合はSSLを有効化した後に、証明書の設定を忘れていないかご確認ください。
また、証明書の設定も終わり上記のような警告が表示されない場合でも、webサイト上で利用している画像ファイルやJavascriptファイル、リンクバナーのURLなどのアドレスが通信の内容が暗号化されない「http://」から始まるアドレスになっていると、多くのブラウザでは混在コンテンツの警告が表示されます。
Google Chromeでの混在コンテンツ警告の例

Internet Explorerでの混在コンテンツ警告の例
【混在コンテンツによる不具合の例】
- Webページのスタイルを設定するCSSファイルが「http://」から始まるアドレスで参照されているため、Webページのレイアウトが大幅に崩れて表示される。
- Google Map等の地図を埋め込むJavascriptファイルが「http://」から始まるアドレスで参照されているため、地図が正常に表示されない。
- 画像ファイルが「http://」から始まるアドレスで参照されているため正常に表示されない。
【ご注意】
- 混在コンテンツが残っている状態で常時SSL化を設定すると上記のような不具合が発生する可能性があるため、十分にWebサイトのコンテンツをご確認の上で常時SSL化の設定をご利用ください。
- コンテンツの警告が表示されているファイルが自分でアップロードしたファイルではない場合、該当するファイルの所有者様に「https://」から始まるアドレスをお問い合わせください。
混在コンテンツの確認方法
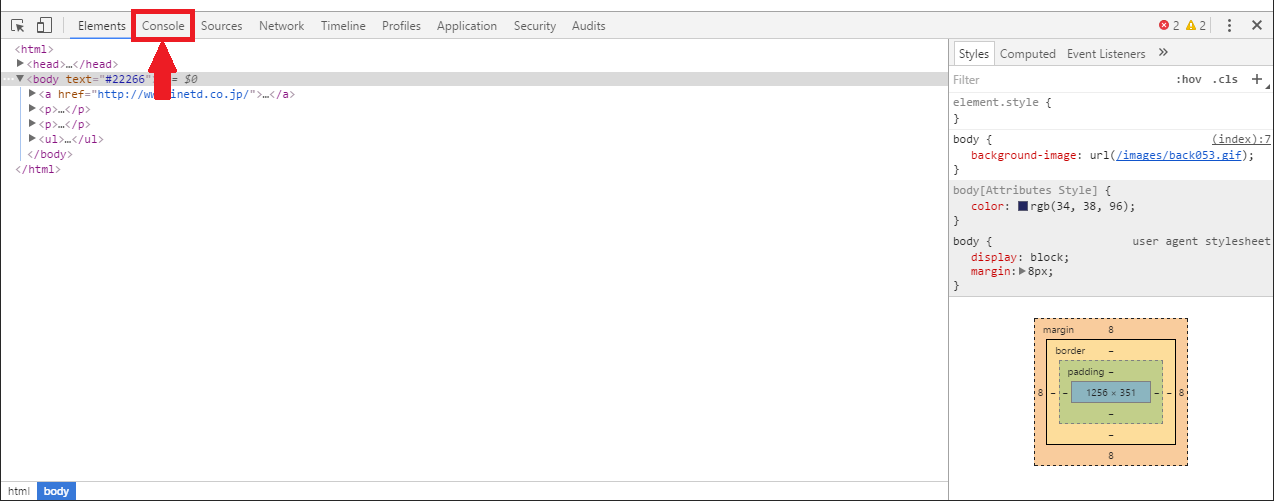
本項ではMicrosoft Edge、Google Chromeでの混在コンテンツの確認方法を説明します。

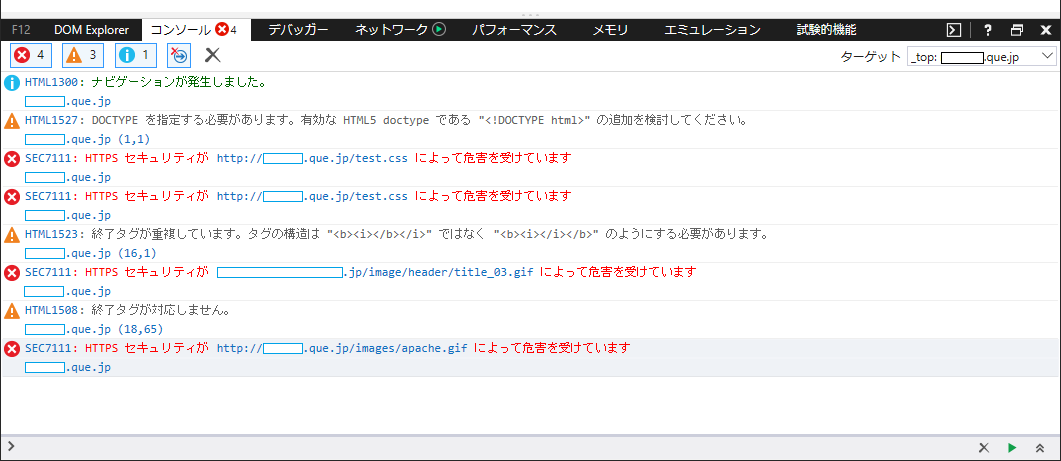
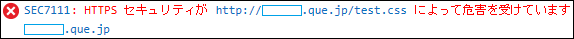
表示されたコンソール画面に「HTTPS セキュリティが [ファイルのアドレス] よって危害を受けています」と表示されている場合、該当するファイルのアドレスが「https://」から始まるアドレスになっていないため、混在コンテンツの警告が表示されていることが確認できます。

以下の画像の例の場合、「□.que.jp」上のファイル「test.css」が混在コンテンツとなっています。


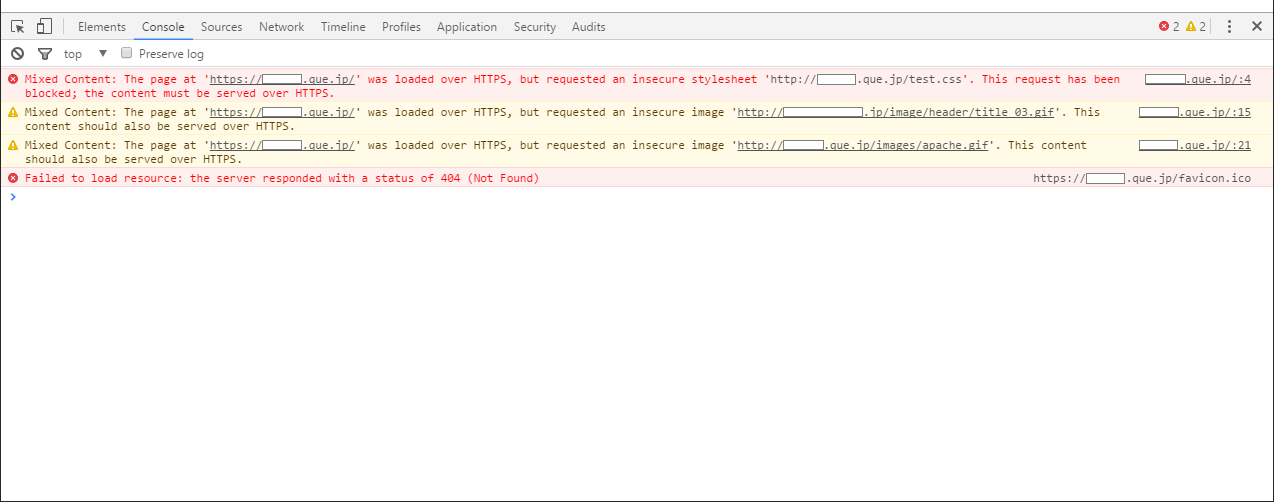
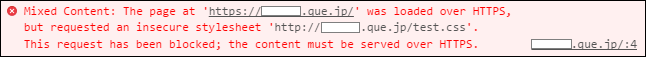
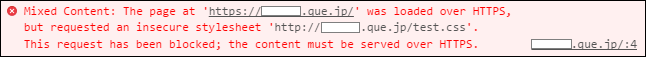
表示されたコンソール画面に「Mixed Content: The page at '[ページのアドレス]' was loaded over HTTPS, but requested an insecure [ファイルのタイプ] '[ファイルのアドレス]'. 」と表示されている場合、該当するファイルのアドレスが「https://」から始まるアドレスになっていないため、混在コンテンツの警告が表示されていることが確認できます。

以下の画像の例の場合、「□.que.jp」上のファイル「test.css」が混在コンテンツとなっています。

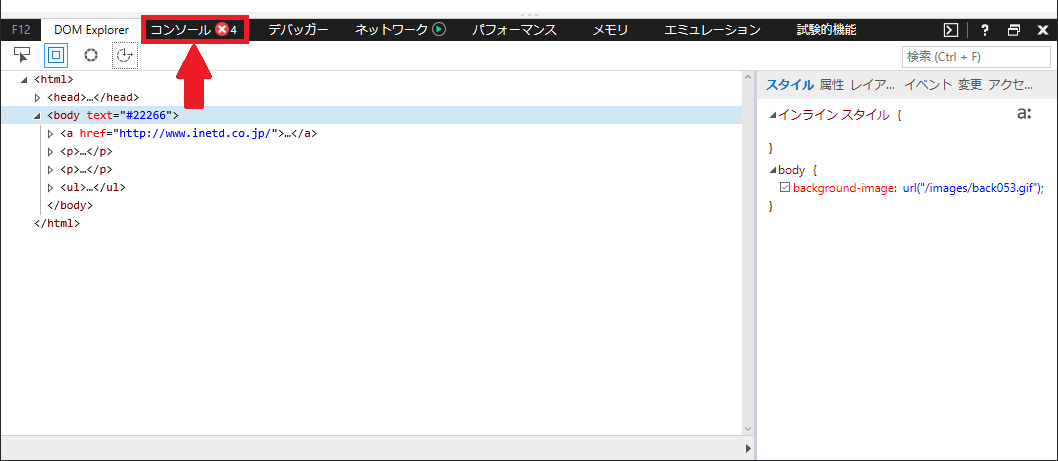
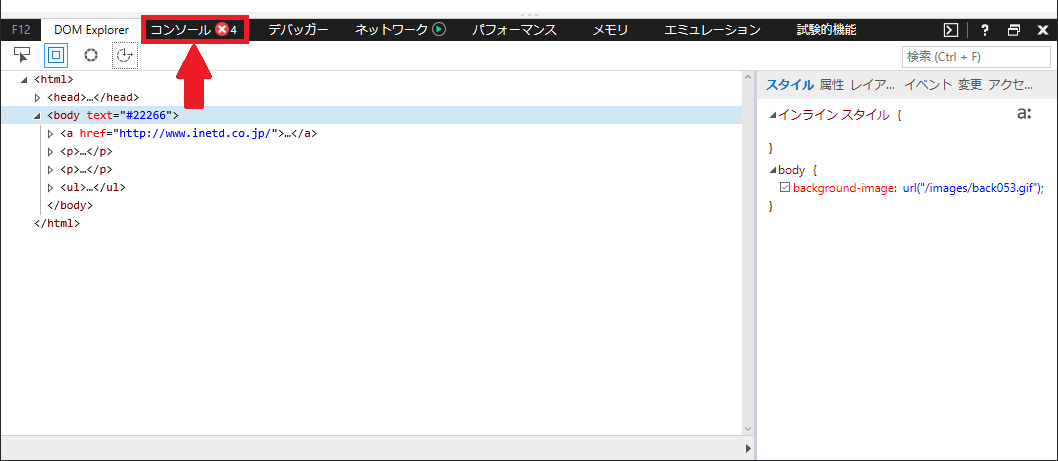
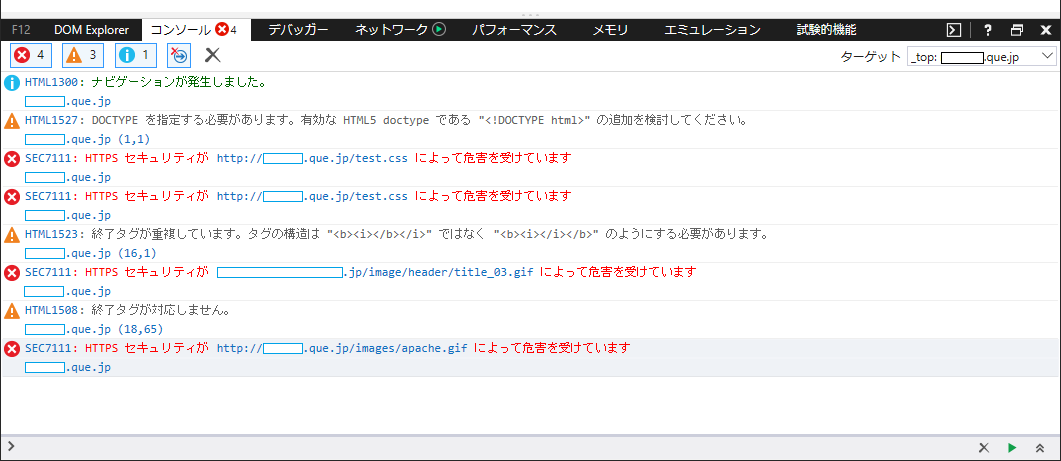
- Microsoft Edgeでの確認方法

表示されたコンソール画面に「HTTPS セキュリティが [ファイルのアドレス] よって危害を受けています」と表示されている場合、該当するファイルのアドレスが「https://」から始まるアドレスになっていないため、混在コンテンツの警告が表示されていることが確認できます。

以下の画像の例の場合、「□.que.jp」上のファイル「test.css」が混在コンテンツとなっています。
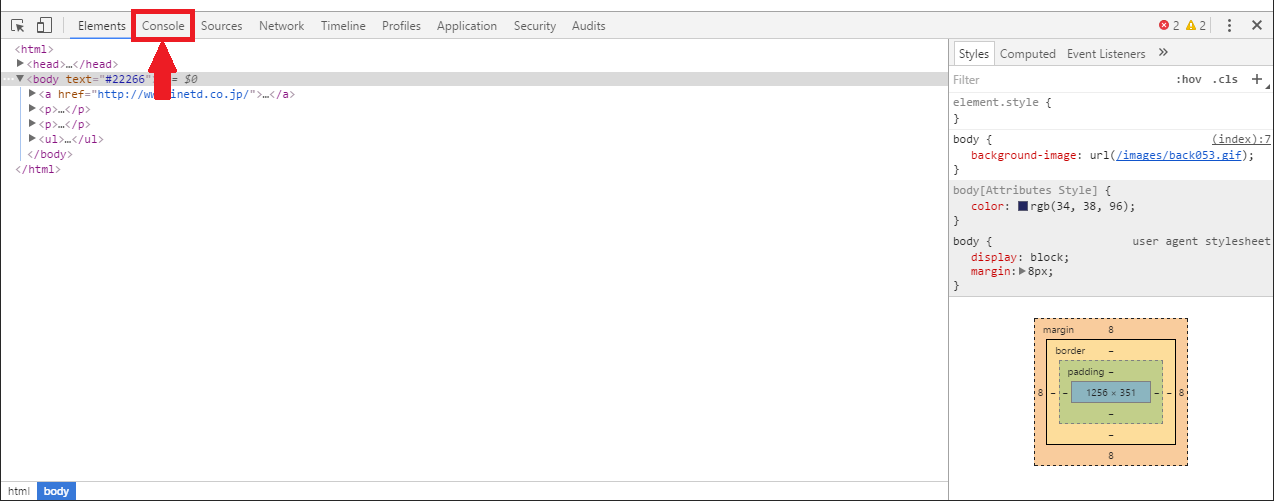
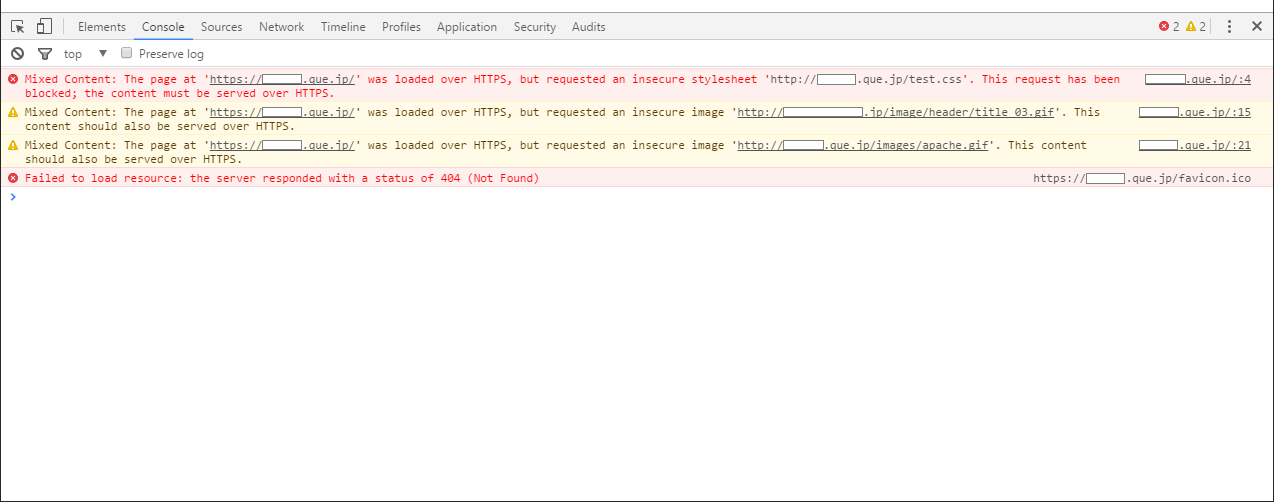
- Google Chromeでの確認方法

表示されたコンソール画面に「Mixed Content: The page at '[ページのアドレス]' was loaded over HTTPS, but requested an insecure [ファイルのタイプ] '[ファイルのアドレス]'. 」と表示されている場合、該当するファイルのアドレスが「https://」から始まるアドレスになっていないため、混在コンテンツの警告が表示されていることが確認できます。

以下の画像の例の場合、「□.que.jp」上のファイル「test.css」が混在コンテンツとなっています。

混在コンテンツの修正方法
本項では上記の方法で確認した混在コンテンツ警告の表示を修正する方法を説明します。
Webページを構成するHTMLファイル(以下の例の場合は「index.html」)上で「http://」から始まるアドレスでWebページ(以下の例の場合は「link.html」)へのリンクが設定されている場合には、以下のようにHTMLファイル内の「a」タグの内容を修正します。
ディレクトリの構造:
example.que.jp
┃
┣ index.html
┃
┗ link.html
HTMLファイル修正前:<a href="http://example.que.jp/link.html"></a>
HTMLファイル修正後:<a href="link.html"></a>
このようにリンク先アドレスをドメイン名部分を省略した表記で設定することで「https://example.que.jp/index.html」にアクセスがあった場合には「https://example.que.jp/link.html」が参照され、混在コンテンツの警告が表示されなくなります。
Webページを構成するHTMLファイル(以下の例の場合は「index.html」)上で「http://」から始まるアドレスで画像ファイル(以下の例の場合は「img」ディレクトリの中の「test.jpg」)が参照されている場合には、以下のようにHTMLファイル内の「img」タグの内容を修正します。
ディレクトリの構造:
example.que.jp
┃
┣ index.html
┃
┗ img ━ test.jpg
HTMLファイル修正前:<img src="http://example.que.jp/img/test.jpg">
HTMLファイル修正後:<img src="img/test.jpg">
このように画像ファイルをドメイン名部分を省略した表記で設定することで「https://example.que.jp/index.html」にアクセスがあった場合には「https://example.que.jp/img/test.jpg」が参照され、混在コンテンツの警告が表示されなくなります。
Webページを構成するHTMLファイル(以下の例の場合は「example.que.jp」上の「index.html」)でドメインの異なる外部サイトの画像ファイル(以下の例の場合は「other.example.que.jp」上の「test.jpg」)へのリンクが設定されている場合には、以下のようにHTMLファイル(以下の例の場合は「example.que.jp」上の「index.html」)内の「img」タグの内容を修正します。
HTMLファイル修正前:<img src="http://other.example.que.jp/test.jpg">
HTMLファイル修正後:<img src="https://other.example.que.jp/test.jpg">
Webページを構成するHTMLファイル(以下の例の場合は「example.que.jp」上の「index.html」)でGoogleマップ埋め込みなどのドメインの異なる外部サイトのJavaScriptを参照している場合には、以下のようにHTMLファイル(以下の例の場合は「example.que.jp」上の「index.html」)の内容を修正します。
HTMLファイル修正前:<iframe src="http://www.google.com/maps/embed?pb=(省略)" width="600" height="450" frameborder="0" style="border:0" allowfullscreen></iframe>
HTMLファイル修正後:<iframe src="https://www.google.com/maps/embed?pb=(省略)" width="600" height="450" frameborder="0" style="border:0" allowfullscreen></iframe>
【ご注意】
外部サイトのコンテンツを「https://」から始まるアドレスで参照するためには、外部サイトが「https://」から始まるアドレスでコンテンツを提供している必要があります。
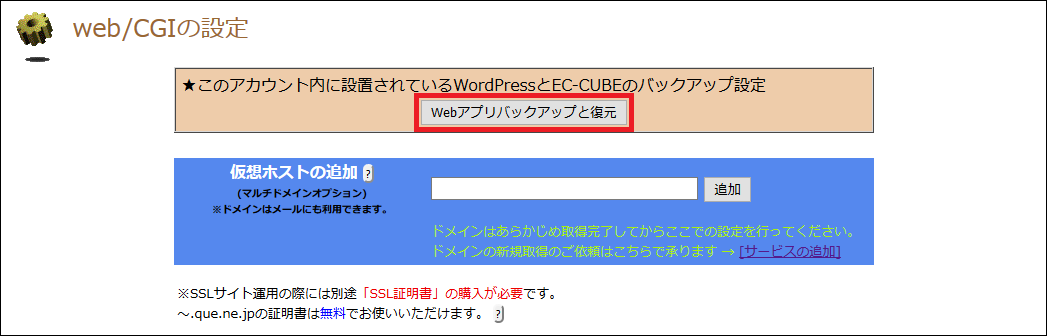
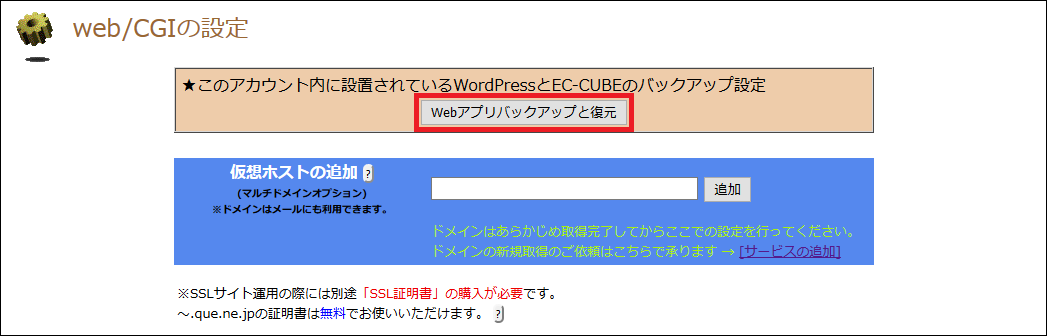
まず、サイトデータのバックアップを行うためにコントロールパネル上でアカウントを選択後、メニューから[web設定]をクリックします。上部に表示されている[Webアプリバックアップと復元]をクリックします。

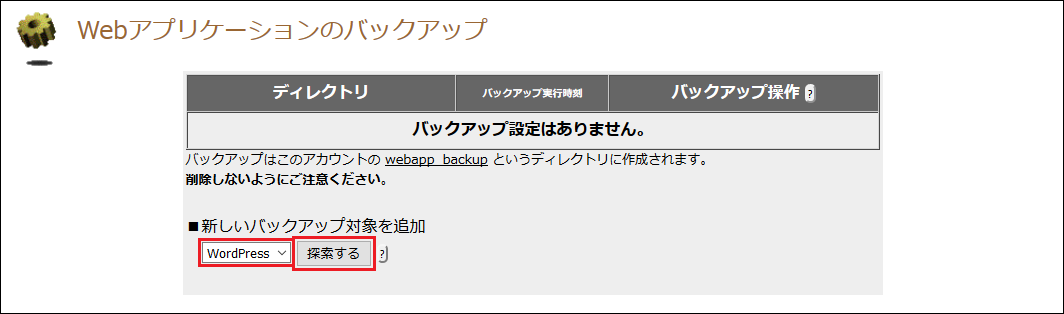
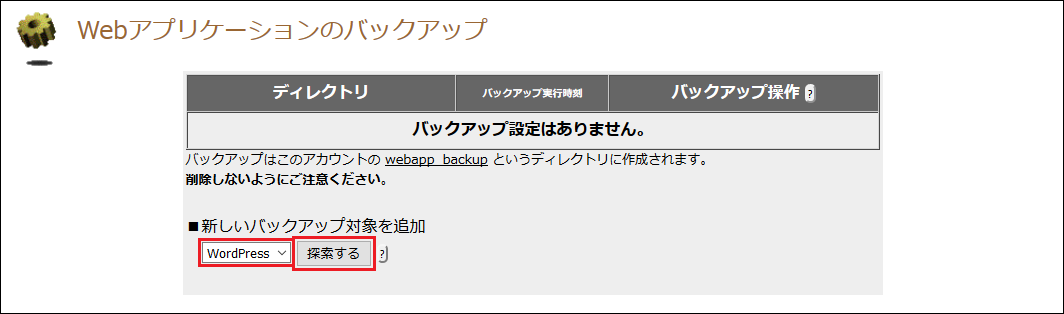
以下の例ではWordPressのサイトデータをバックアップする方法を説明します。バックアップ対象のリストから「WordPress」を選択し、[探索する]をクリックします。

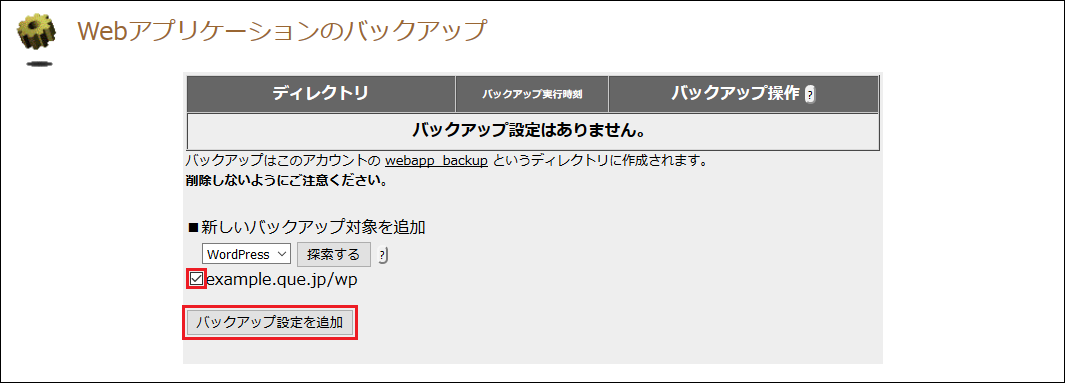
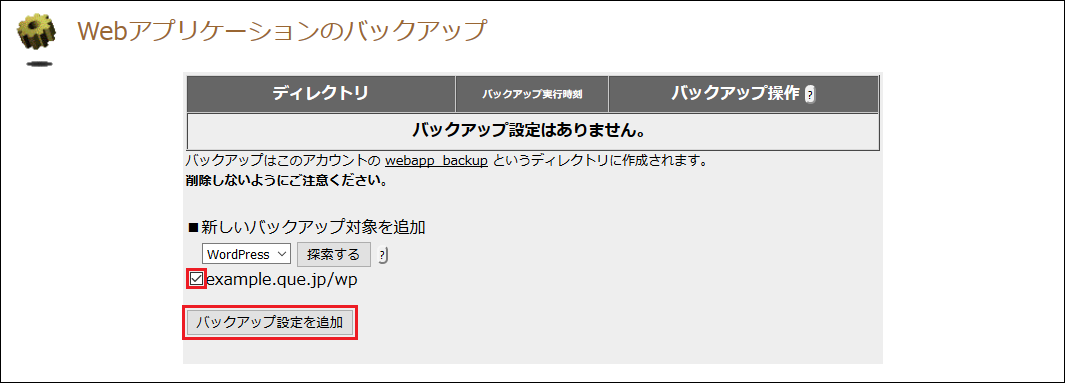
該当するWordPressのディレクトリにチェックし、[バックアップ設定を追加]をクリックします。

これで、バックアップは完了です。バックアップデータはwebapp_backupというディレクトリに保存されています。
【WordPressの場合】
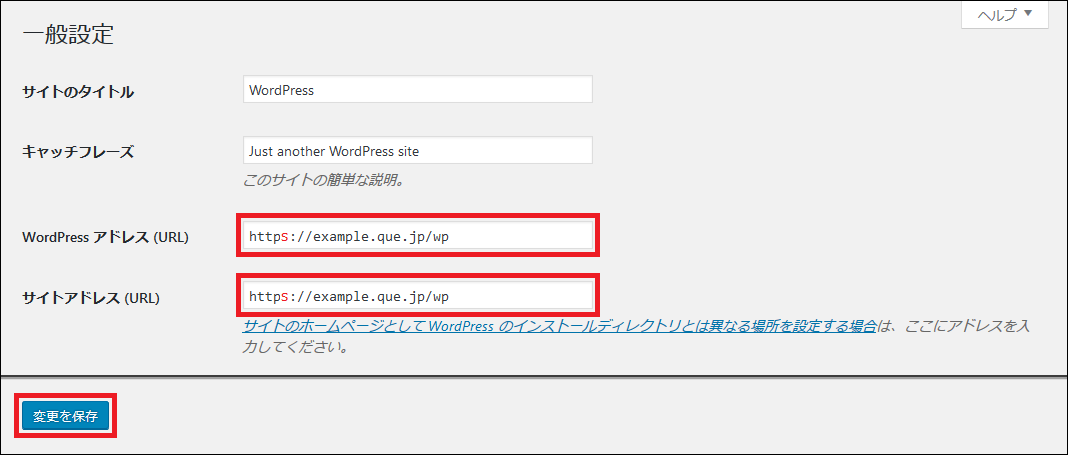
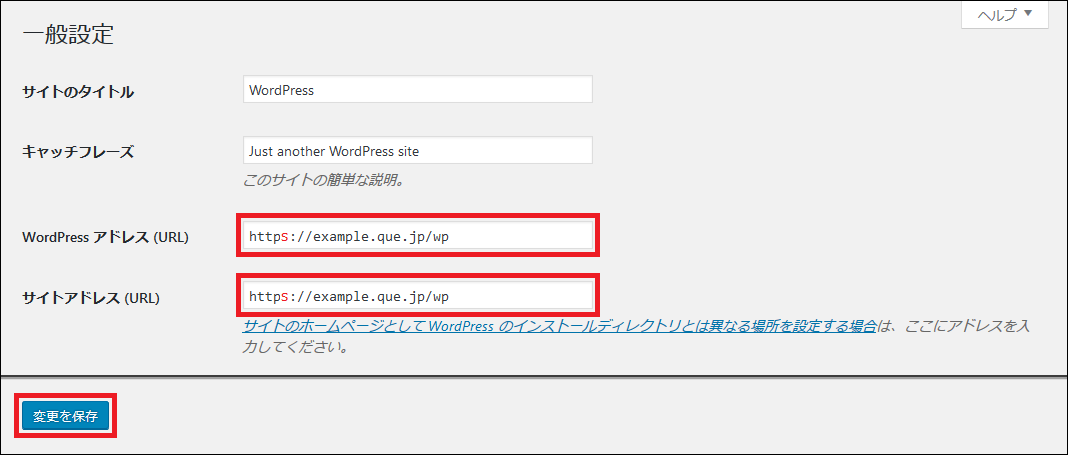
WordPressのSSL設定を行う場合は、サイトデータのバックアップを行った後、WordPressの管理画面から「設定」→「一般」をクリックします。「WordPressアドレス(URL)」と「サイトアドレス(URL)」の項目について「http://」の部分を「https://」に変更し、下部の[変更を保存]をクリックします。

【EC-CUBEの場合】
EC-CUBEの場合は個別にSSLの設定をする必要はありません。「https://」から始まるアドレスでサイトにアクセスすることで通信の内容は暗号化されます。サイトとの通信の内容を常に暗号化する設定を行いたい場合は、常時SSLの設定をご利用ください。
- 混在コンテンツとなっているものが自分で作成したWebサイト内のコンテンツの場合
Webページを構成するHTMLファイル(以下の例の場合は「index.html」)上で「http://」から始まるアドレスでWebページ(以下の例の場合は「link.html」)へのリンクが設定されている場合には、以下のようにHTMLファイル内の「a」タグの内容を修正します。
ディレクトリの構造:
example.que.jp
┃
┣ index.html
┃
┗ link.html
HTMLファイル修正前:<a href="http://example.que.jp/link.html"></a>
HTMLファイル修正後:<a href="link.html"></a>
このようにリンク先アドレスをドメイン名部分を省略した表記で設定することで「https://example.que.jp/index.html」にアクセスがあった場合には「https://example.que.jp/link.html」が参照され、混在コンテンツの警告が表示されなくなります。
Webページを構成するHTMLファイル(以下の例の場合は「index.html」)上で「http://」から始まるアドレスで画像ファイル(以下の例の場合は「img」ディレクトリの中の「test.jpg」)が参照されている場合には、以下のようにHTMLファイル内の「img」タグの内容を修正します。
ディレクトリの構造:
example.que.jp
┃
┣ index.html
┃
┗ img ━ test.jpg
HTMLファイル修正前:<img src="http://example.que.jp/img/test.jpg">
HTMLファイル修正後:<img src="img/test.jpg">
このように画像ファイルをドメイン名部分を省略した表記で設定することで「https://example.que.jp/index.html」にアクセスがあった場合には「https://example.que.jp/img/test.jpg」が参照され、混在コンテンツの警告が表示されなくなります。
- 混在コンテンツとなっているものが外部サイトのコンテンツの場合
Webページを構成するHTMLファイル(以下の例の場合は「example.que.jp」上の「index.html」)でドメインの異なる外部サイトの画像ファイル(以下の例の場合は「other.example.que.jp」上の「test.jpg」)へのリンクが設定されている場合には、以下のようにHTMLファイル(以下の例の場合は「example.que.jp」上の「index.html」)内の「img」タグの内容を修正します。
HTMLファイル修正前:<img src="http://other.example.que.jp/test.jpg">
HTMLファイル修正後:<img src="https://other.example.que.jp/test.jpg">
Webページを構成するHTMLファイル(以下の例の場合は「example.que.jp」上の「index.html」)でGoogleマップ埋め込みなどのドメインの異なる外部サイトのJavaScriptを参照している場合には、以下のようにHTMLファイル(以下の例の場合は「example.que.jp」上の「index.html」)の内容を修正します。
HTMLファイル修正前:<iframe src="http://www.google.com/maps/embed?pb=(省略)" width="600" height="450" frameborder="0" style="border:0" allowfullscreen></iframe>
HTMLファイル修正後:<iframe src="https://www.google.com/maps/embed?pb=(省略)" width="600" height="450" frameborder="0" style="border:0" allowfullscreen></iframe>
【ご注意】
外部サイトのコンテンツを「https://」から始まるアドレスで参照するためには、外部サイトが「https://」から始まるアドレスでコンテンツを提供している必要があります。
- WordPressやEC-CUBE等の各種CMSの場合
まず、サイトデータのバックアップを行うためにコントロールパネル上でアカウントを選択後、メニューから[web設定]をクリックします。上部に表示されている[Webアプリバックアップと復元]をクリックします。

以下の例ではWordPressのサイトデータをバックアップする方法を説明します。バックアップ対象のリストから「WordPress」を選択し、[探索する]をクリックします。

該当するWordPressのディレクトリにチェックし、[バックアップ設定を追加]をクリックします。

これで、バックアップは完了です。バックアップデータはwebapp_backupというディレクトリに保存されています。
【WordPressの場合】
WordPressのSSL設定を行う場合は、サイトデータのバックアップを行った後、WordPressの管理画面から「設定」→「一般」をクリックします。「WordPressアドレス(URL)」と「サイトアドレス(URL)」の項目について「http://」の部分を「https://」に変更し、下部の[変更を保存]をクリックします。

【EC-CUBEの場合】
EC-CUBEの場合は個別にSSLの設定をする必要はありません。「https://」から始まるアドレスでサイトにアクセスすることで通信の内容は暗号化されます。サイトとの通信の内容を常に暗号化する設定を行いたい場合は、常時SSLの設定をご利用ください。
常時SSLの設定
常時SSLとは「http://」から始まるアドレスでサイトへのアクセスがあった場合に自動的に「https://」から始まるアドレスにリダイレクト(転送)する設定です。本項ではコントロールパネル上でSSLの有効化と証明書の設定を行った後、常時SSLの設定を行う方法を説明します。SSLの有効化と証明書の設定についてはこちらのページをご覧ください。
まず、コントロールパネル上でアカウントを選択後、メニューから[web設定]をクリックします。SSL設定の「現在の証明書の有効期限と設定状態を調べる」などの項目から証明書が正しく設定されていることをよく確認した上で「常時SSL」にチェックし、[設定]をクリックします。

これで常時SSLの設定は完了です。設定が反映されるまで1分前後かかります。
【ご注意】
まず、コントロールパネル上でアカウントを選択後、メニューから[web設定]をクリックします。SSL設定の「現在の証明書の有効期限と設定状態を調べる」などの項目から証明書が正しく設定されていることをよく確認した上で「常時SSL」にチェックし、[設定]をクリックします。

これで常時SSLの設定は完了です。設定が反映されるまで1分前後かかります。
【ご注意】
- 常時SSLの設定を行う前に https:// のページにアクセスして混在コンテンツの警告が表示されないことをよくご確認ください。
- 混在コンテンツが存在すると https:// のページでは画像が表示されなかったり、レイアウトが大幅にずれる、googleマップが表示されないなどが発生する可能性があります。
- 常時SSL設定はhtaccessで設定したリダイレクトよりも優先されます。http://example.jp/ → https://www.example.com/ のような転送設定をしていてもhttp://example.jp/へのアクセスは最初に https://example.jp/ に転送されてしまいますので example.jp も正式なSSL証明書の設定が必要です。