ホームページ・ビルダーの設定 【WordPressを使う場合】
ここではWordPressを使わない場合のホームページ・ビルダー21/22の設定例を説明します。
バージョンにより多少の見た目の違いはありますが基本的には設定内容に違いはありません。
コントロールパネルにログインして次の情報をあらかじめご確認ください。これらの情報はサイトを公開する際のFTP設定をするために必要となります。
コンテンツディレクトリの確認方法は<こちらのページ>を参考にしてください。
以後の文章では次のような情報として説明いたしますので、適宜お客様の情報に置き換えてください。
なお、「example.que.jp/blog」などのサブディレクトリにサイトを作成する場合は
設定済ドメイン名とコンテンツディレクトリを「/home/77/abc1200/example.que.jp/blog」のように
サブディレクトリ名を後ろに付け加えたものに置き換える必要があります。
設定の大きな流れは次のようになります。
※※※ 重要 ※※※
WordPressをあらかじめインストールしておく必要があります。
(この例では上記のコンテンツディレクトリ(webディレクトリ)にWordPressがインストールされていることを前提としています。)
当社コントロールパネルからWordPressを簡単にインストールできますので、詳細は下記アドレスをご参照下さい。
掲示板やブログ(CGI)の設置について
※ WordPressをインストールするにはMySQLデータベース(UTF-8)が必要です。
MySQLデータベース(UTF-8)は当社コントロールパネルの「SQLデータベース管理」から追加できます。
バージョンにより多少の見た目の違いはありますが基本的には設定内容に違いはありません。
コントロールパネルにログインして次の情報をあらかじめご確認ください。これらの情報はサイトを公開する際のFTP設定をするために必要となります。
- サイトを公開する設定済ドメイン名
- ドメイン名が設定されたUNIXアカウントとパスワード
- コンテンツディレクトリ(webディレクトリ)
コンテンツディレクトリの確認方法は<こちらのページ>を参考にしてください。
以後の文章では次のような情報として説明いたしますので、適宜お客様の情報に置き換えてください。
| 設定済ドメイン名 | example.que.jp |
| UNIXアカウント | abc1200 |
| コンテンツディレクトリ(webディレクトリ) | /home/77/abc1200/example.que.jp |
なお、「example.que.jp/blog」などのサブディレクトリにサイトを作成する場合は
設定済ドメイン名とコンテンツディレクトリを「/home/77/abc1200/example.que.jp/blog」のように
サブディレクトリ名を後ろに付け加えたものに置き換える必要があります。
設定の大きな流れは次のようになります。
※※※ 重要 ※※※
WordPressをあらかじめインストールしておく必要があります。
(この例では上記のコンテンツディレクトリ(webディレクトリ)にWordPressがインストールされていることを前提としています。)
当社コントロールパネルからWordPressを簡単にインストールできますので、詳細は下記アドレスをご参照下さい。
掲示板やブログ(CGI)の設置について
※ WordPressをインストールするにはMySQLデータベース(UTF-8)が必要です。
MySQLデータベース(UTF-8)は当社コントロールパネルの「SQLデータベース管理」から追加できます。
ホームページの新規作成
(1) 「ホームページ・ビルダー21/22 クラシック」を起動し、「新規作成」をクリックします。

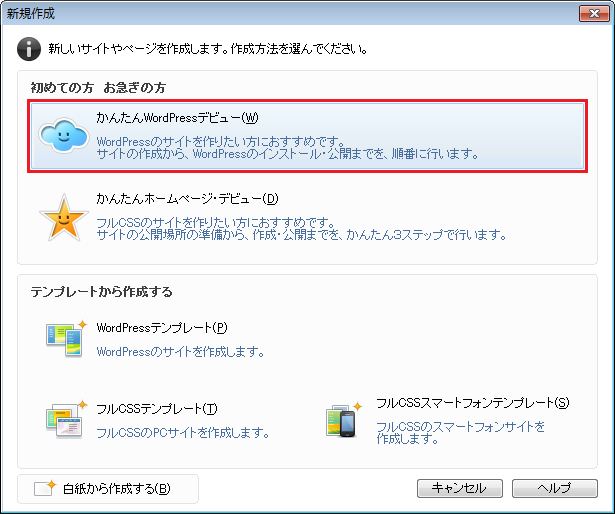
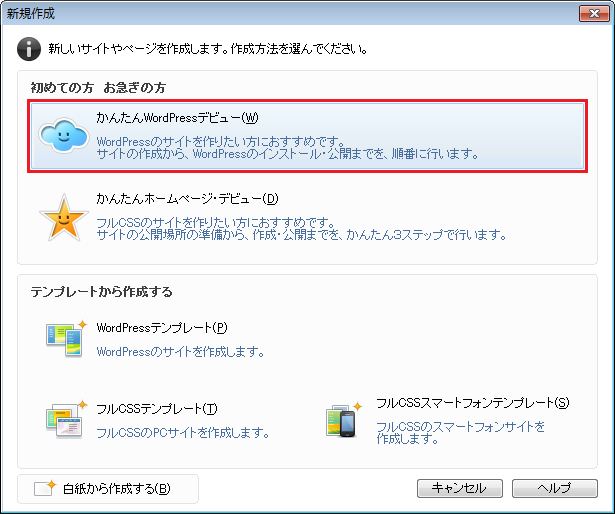
(2) 「かんたんWordPressデビュー」をクリックします。

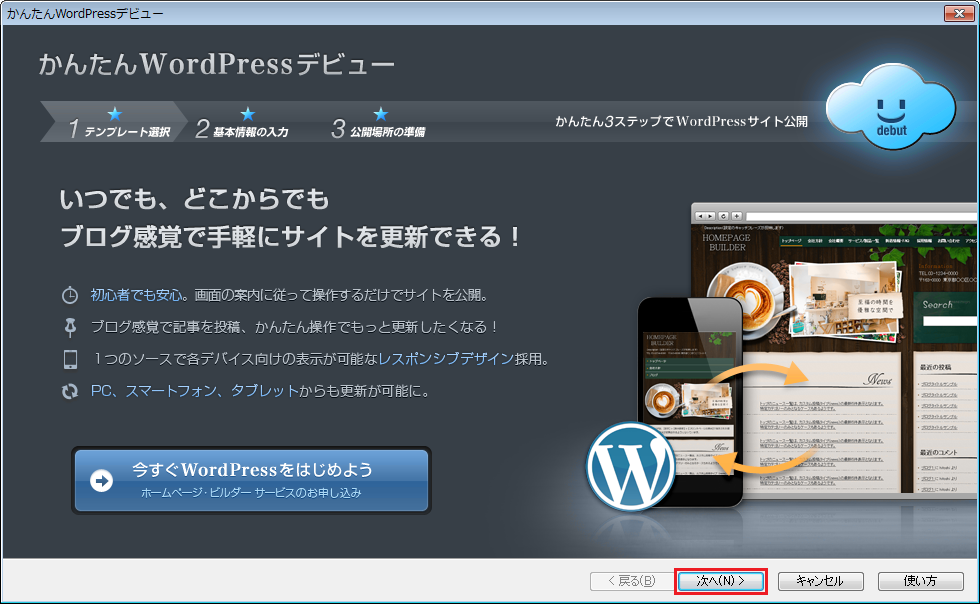
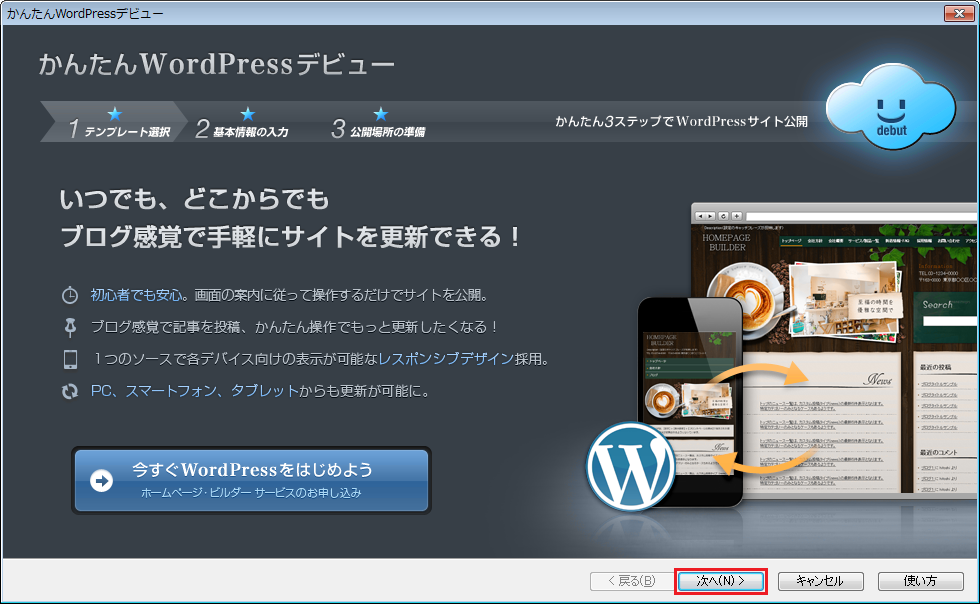
(3) 「次へ」をクリックします。

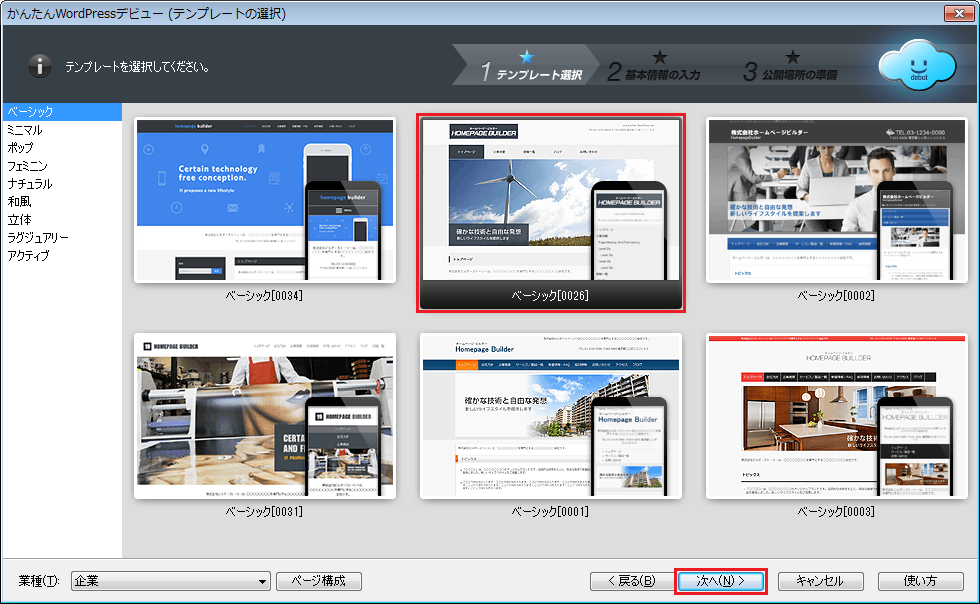
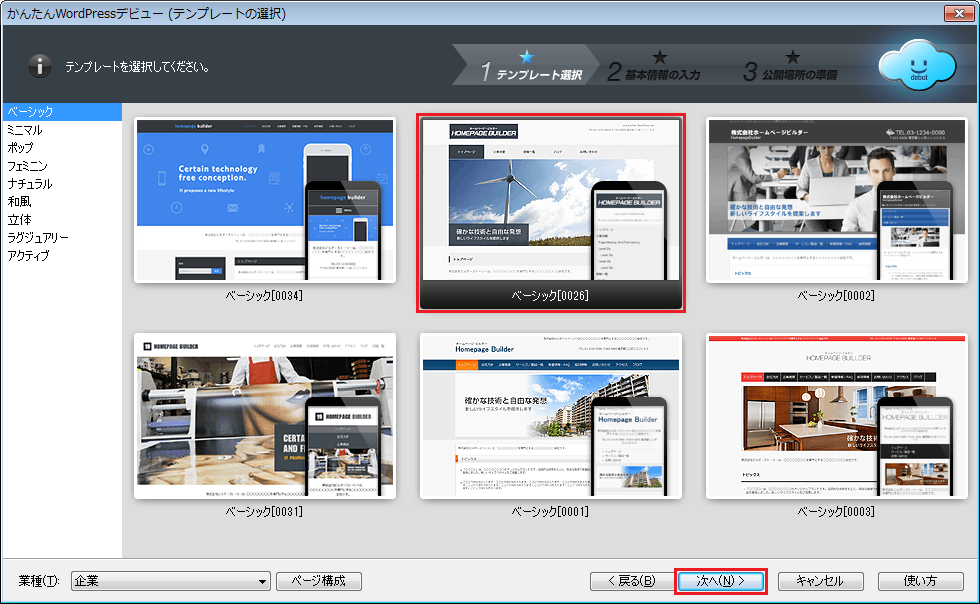
(4) テンプレートを選択し、「次へ」をクリックします。(この例では「ベーシック[0026]」を選択しています。)

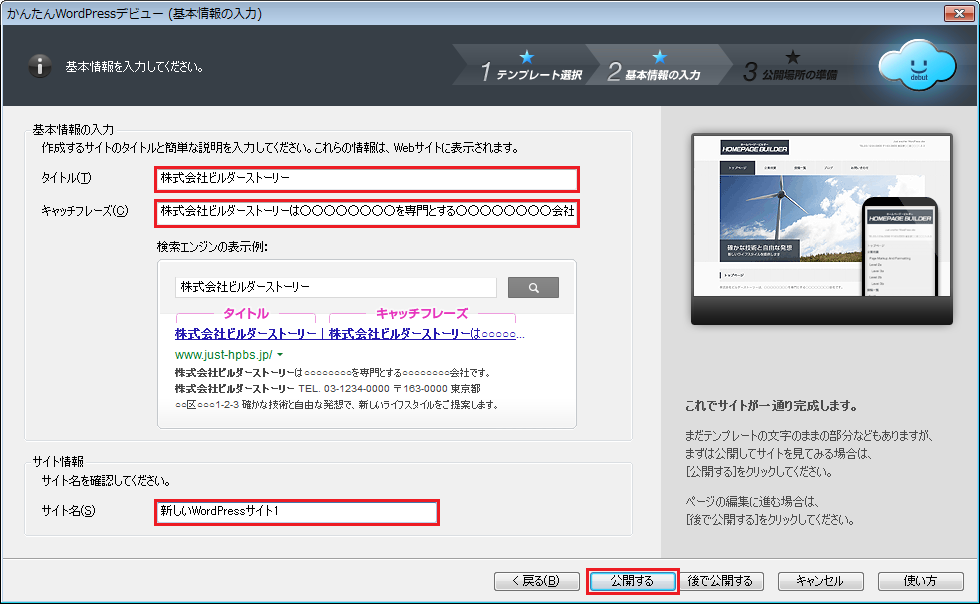
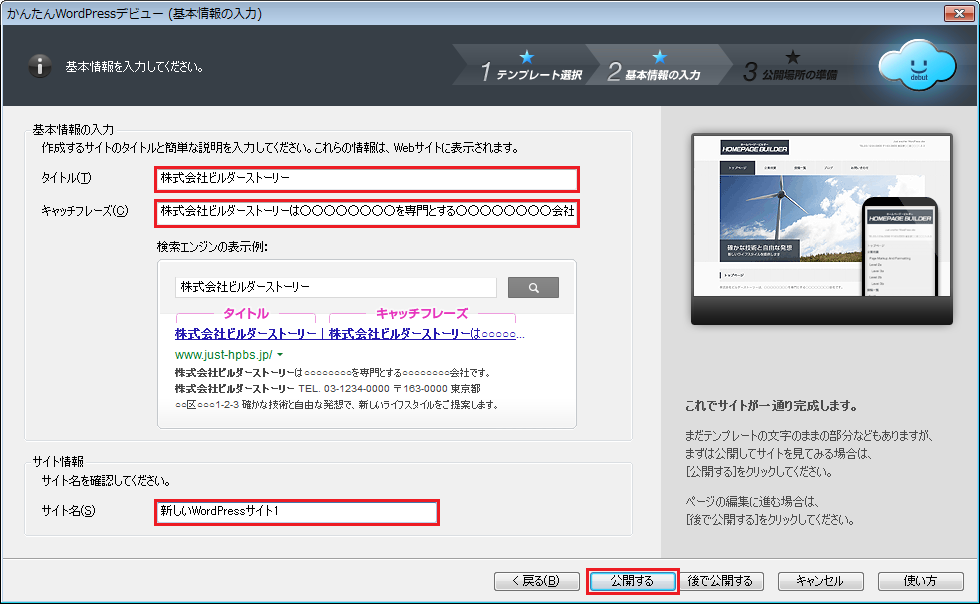
(5) サイトの基本情報を設定し、「公開する」をクリックします。

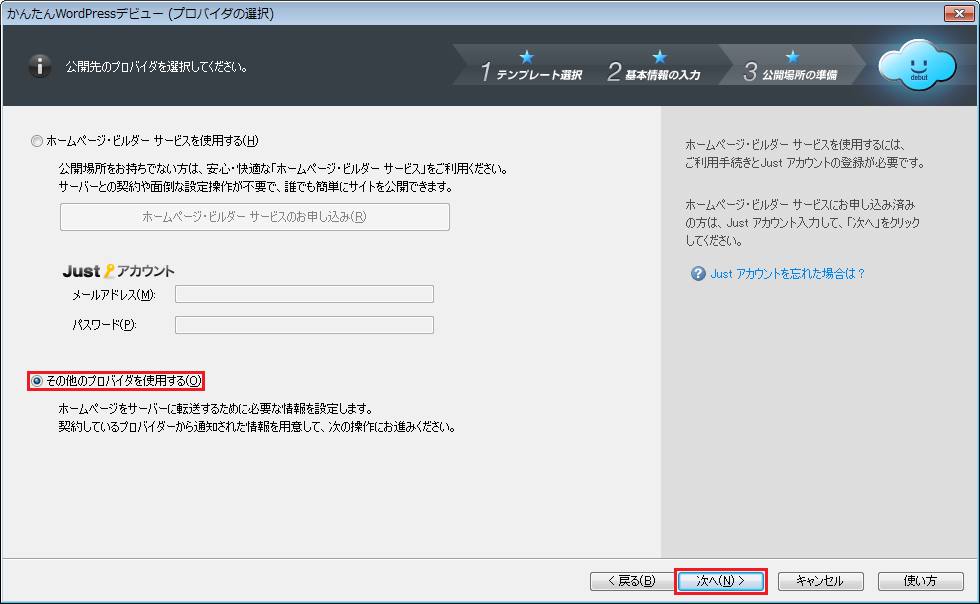
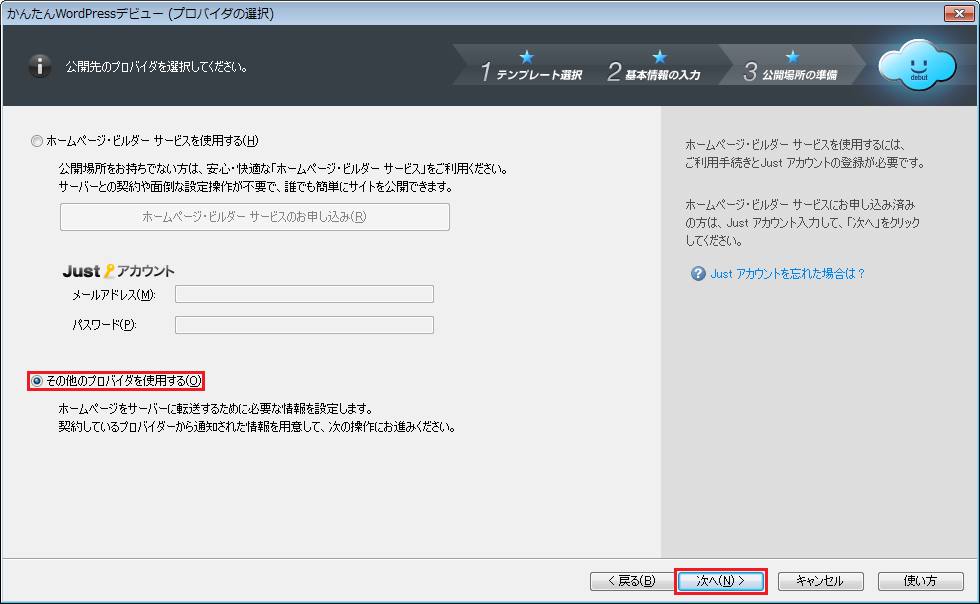
(6) 「その他のプロバイダを使用する」を選択し、「次へ」をクリックします。

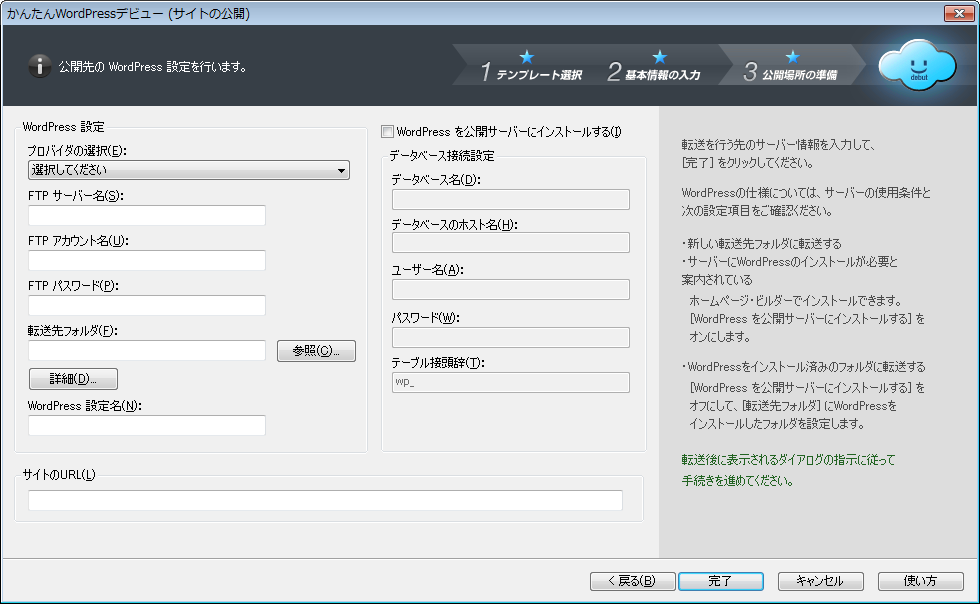
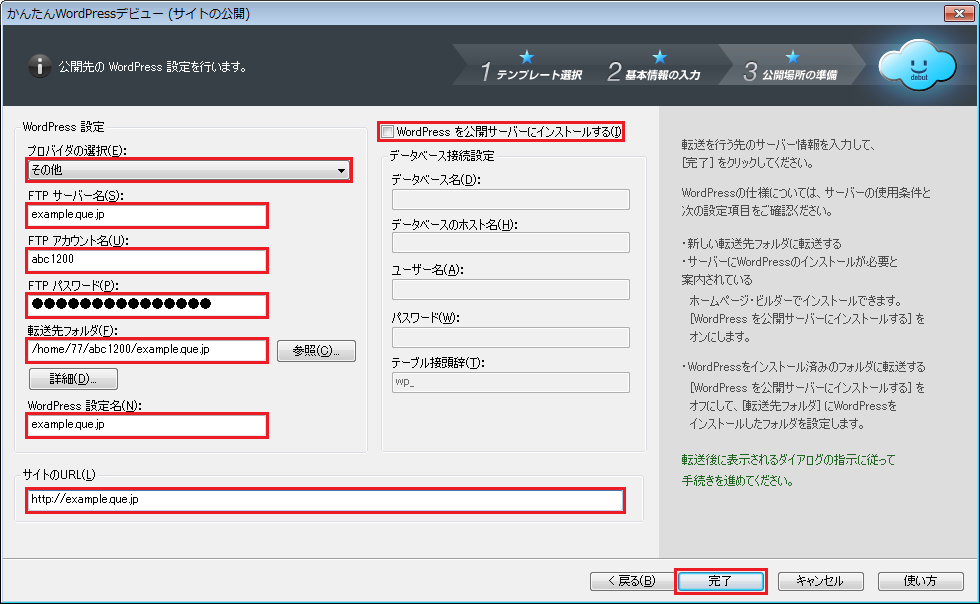
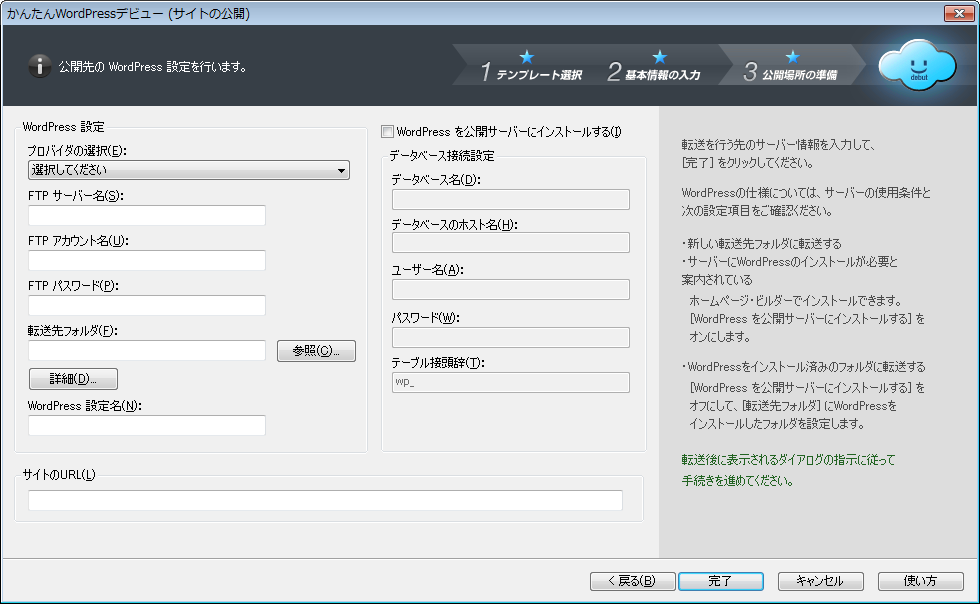
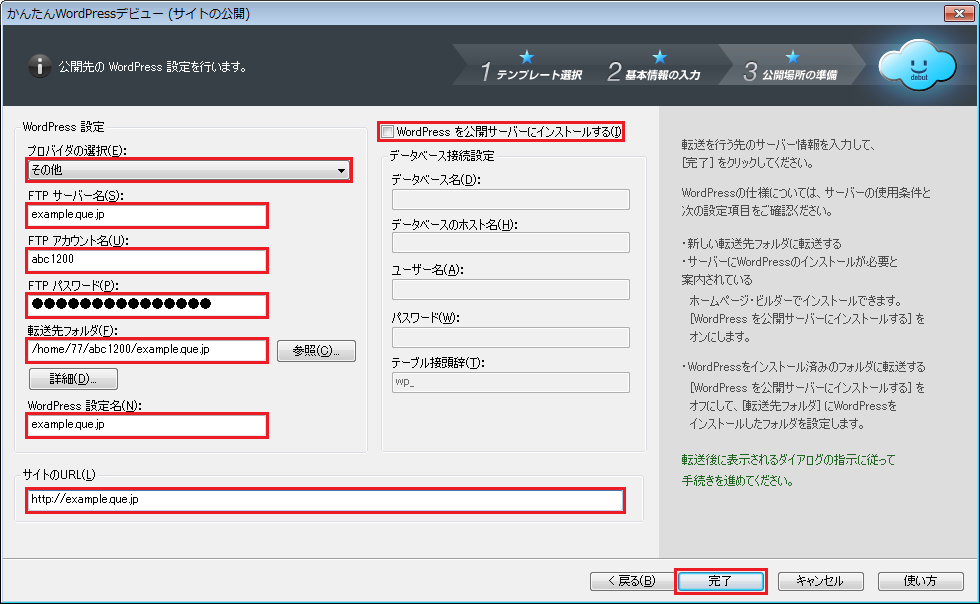
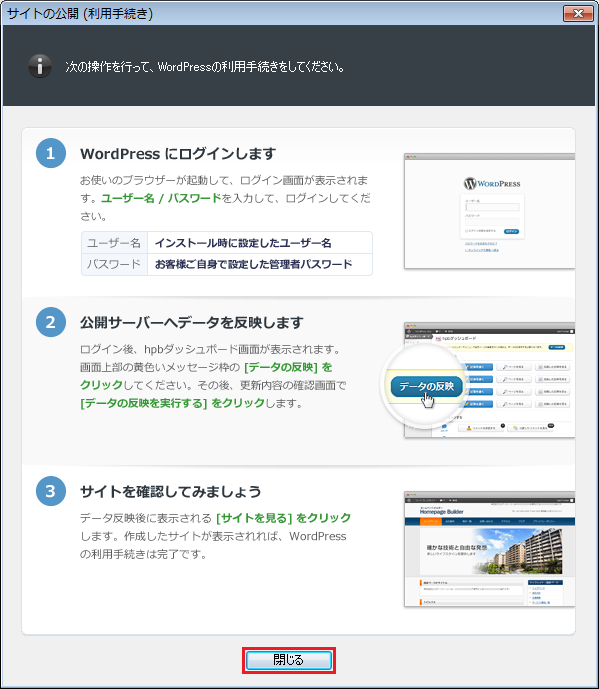
(7) 「サイトの公開」の画面が表示されます。

次のように各項目を入力し、「完了」をクリックします。

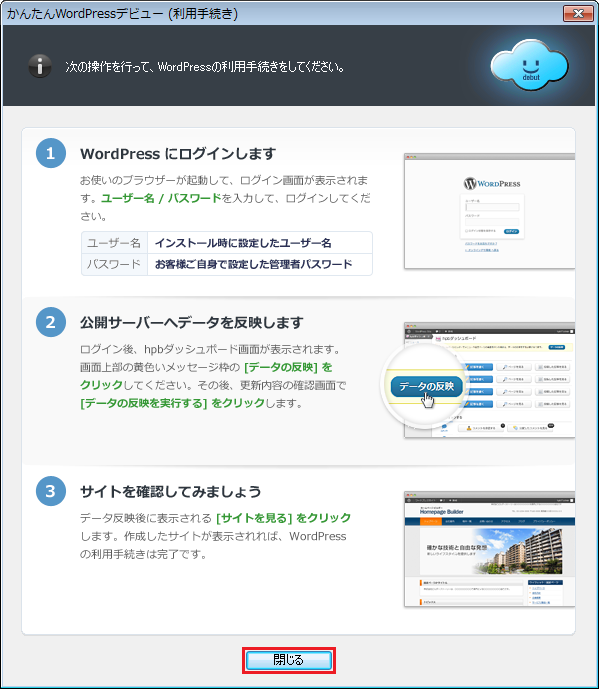
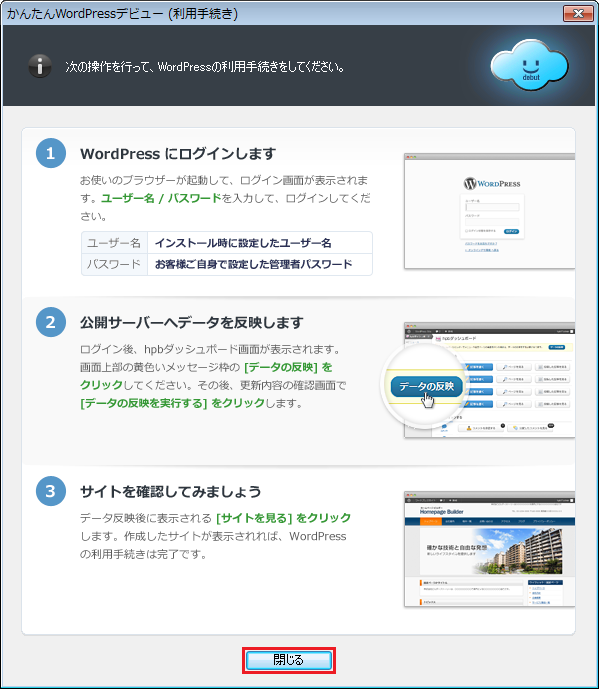
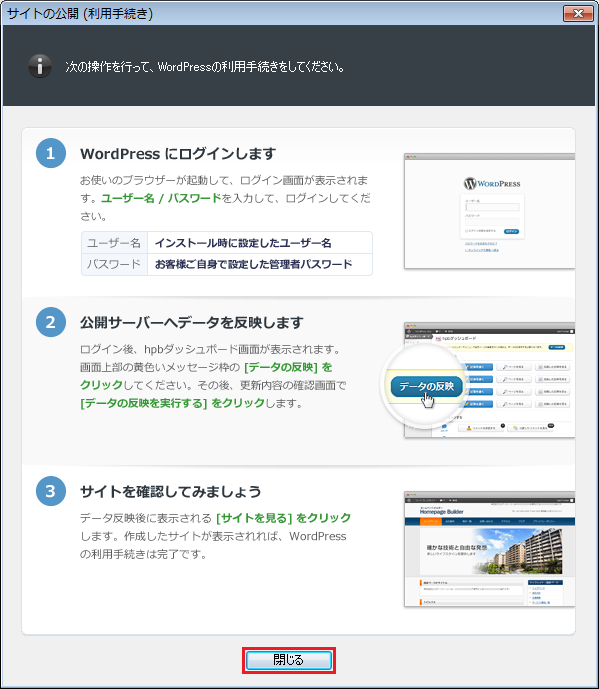
(8) 「閉じる」をクリックします。

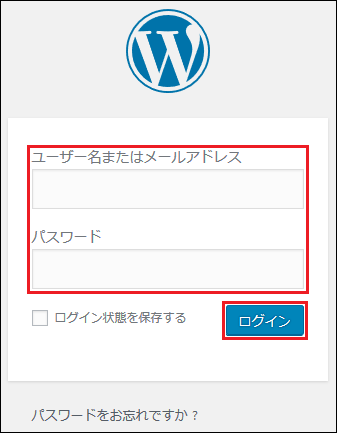
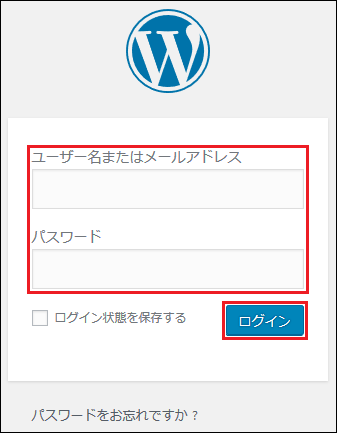
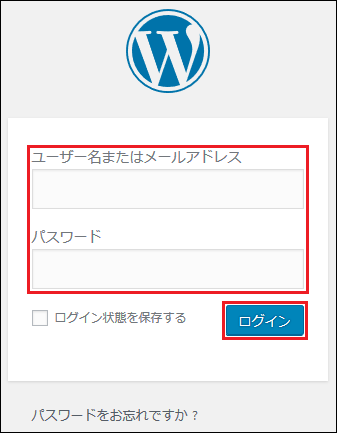
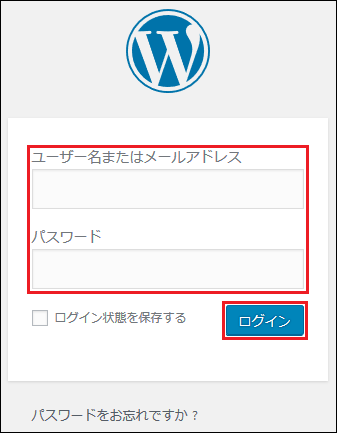
(9) 次に、ブラウザでサイトのURLを開き、WordPressにログインします。

※ WordPressのログイン情報はWordPressのインストール時に設定したユーザー名とパスワードです。
FTPのログイン情報ではありませんのでご注意下さい。
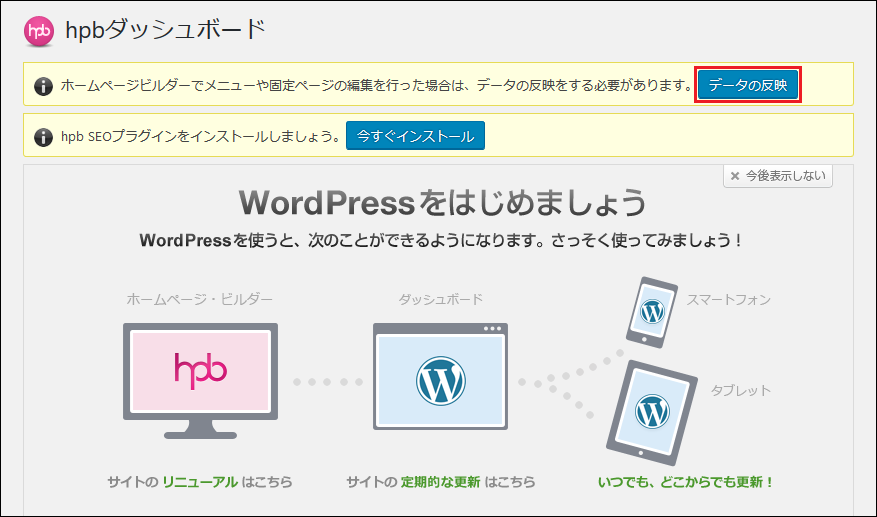
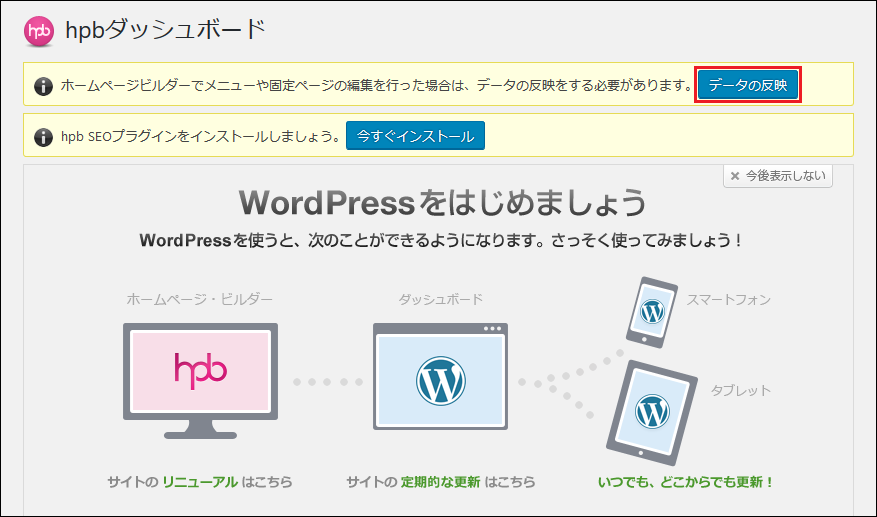
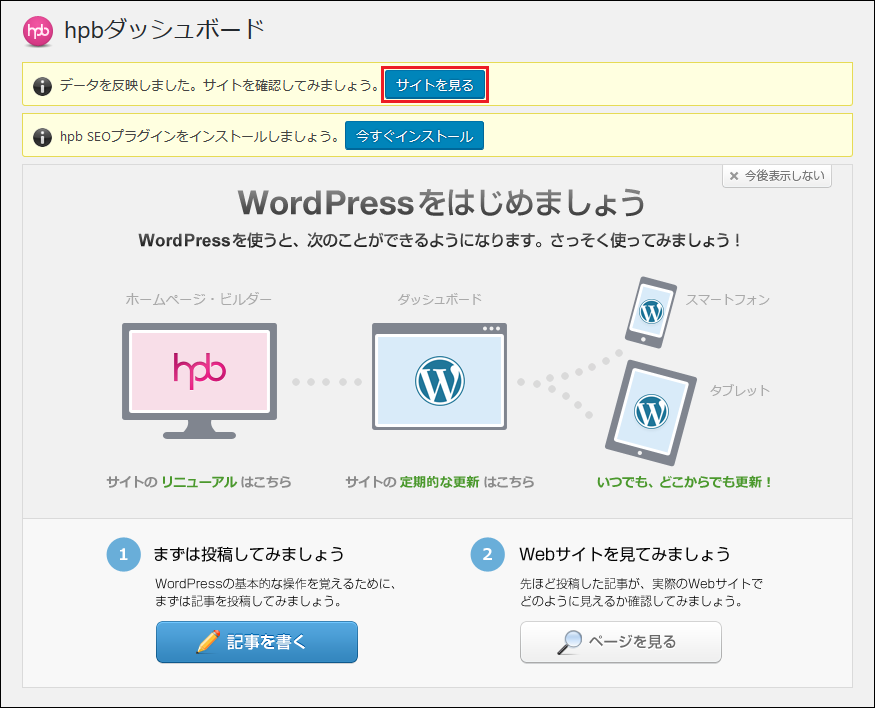
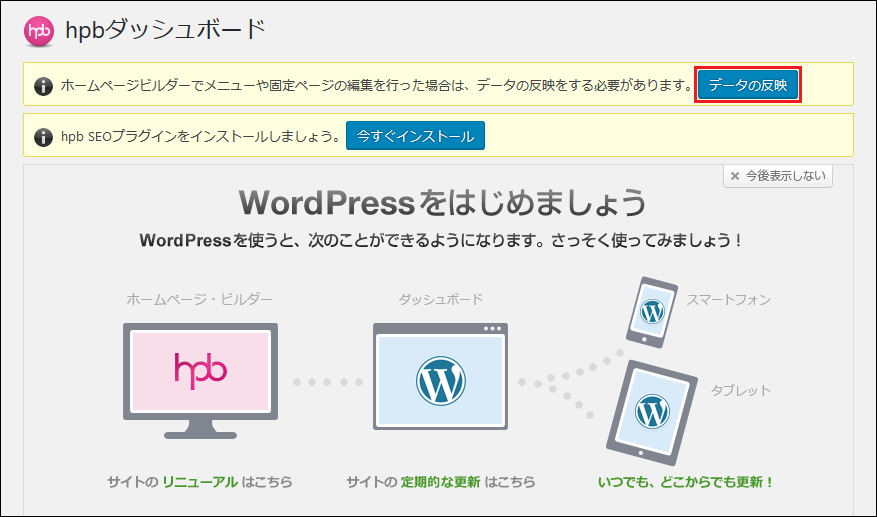
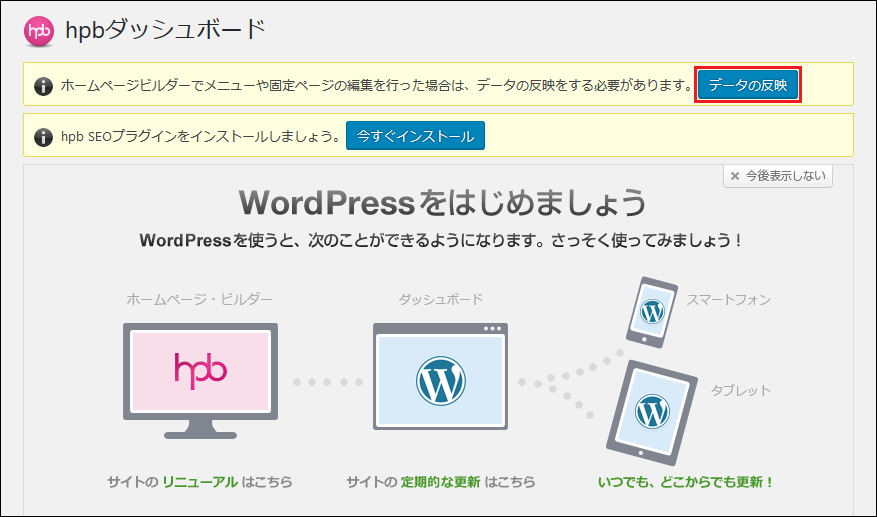
(10) hpbダッシュボードが表示されたら、「データの反映」をクリックします。

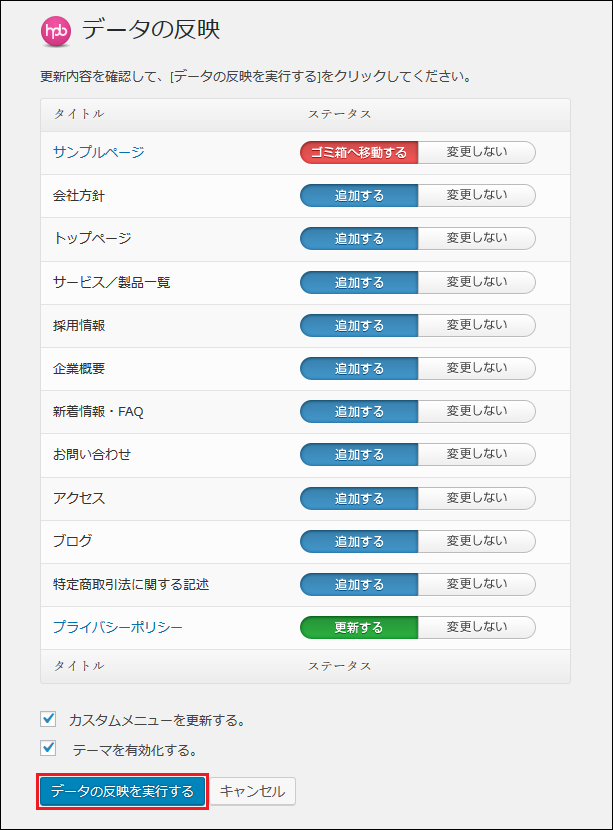
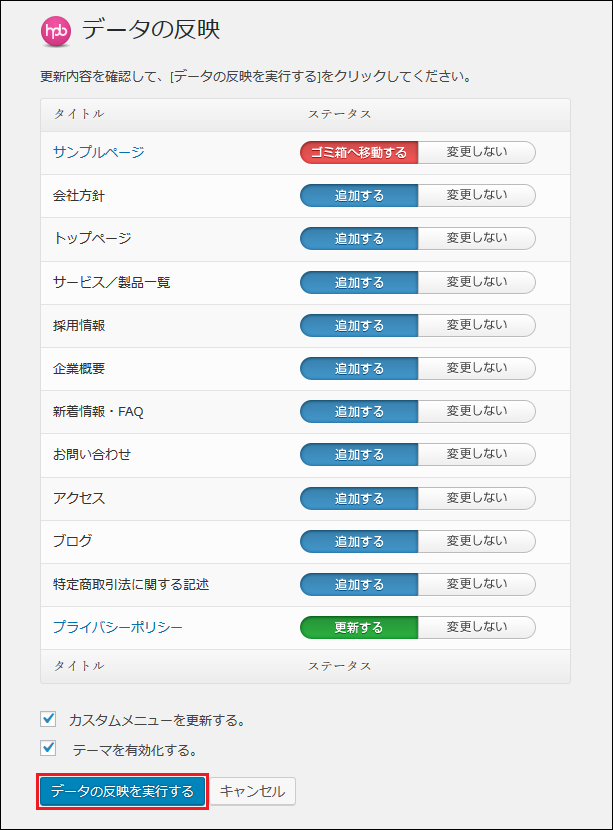
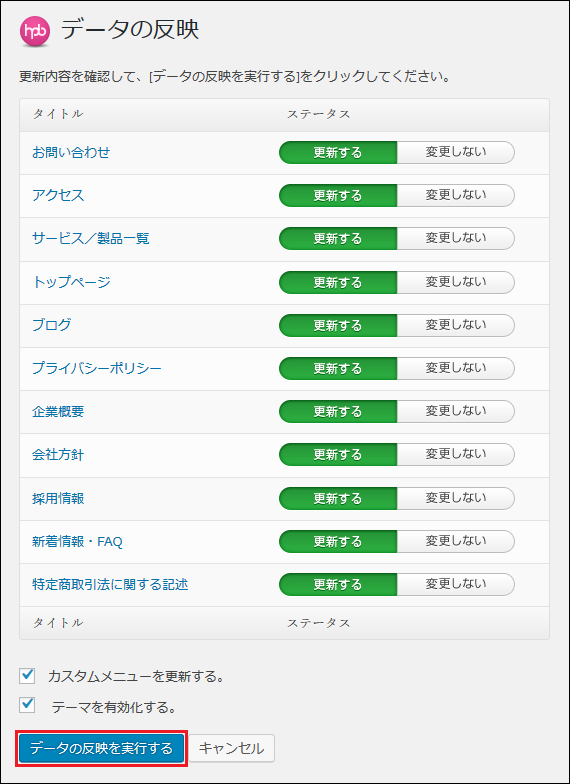
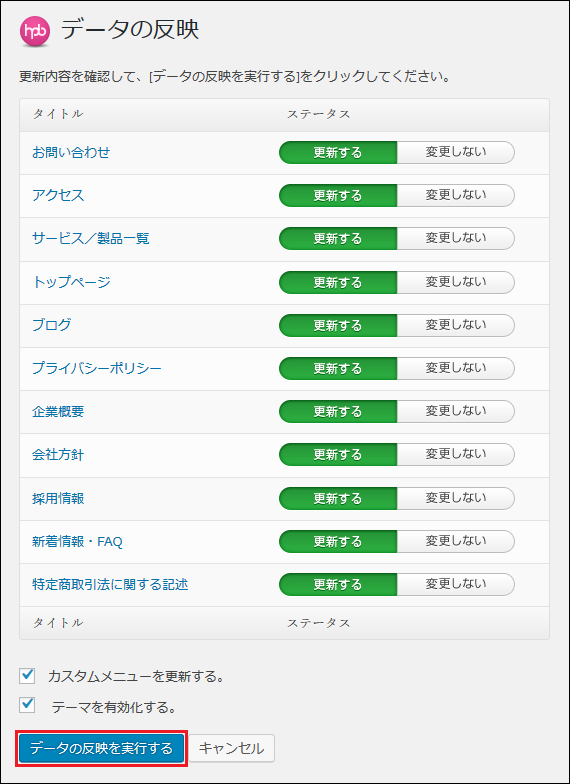
(11) 更新内容を確認し、「データの反映を実行する」をクリックします。

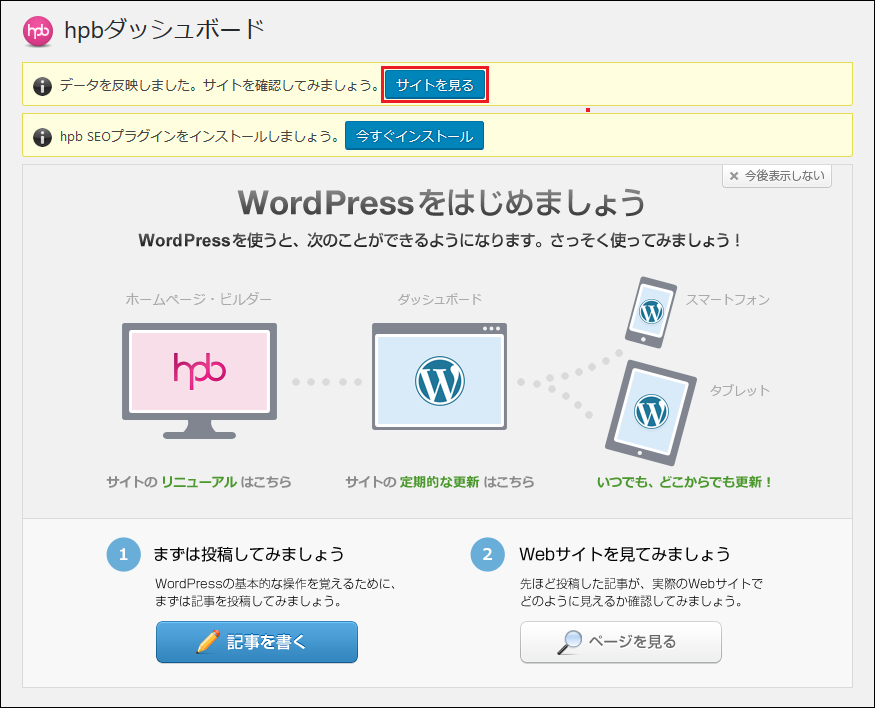
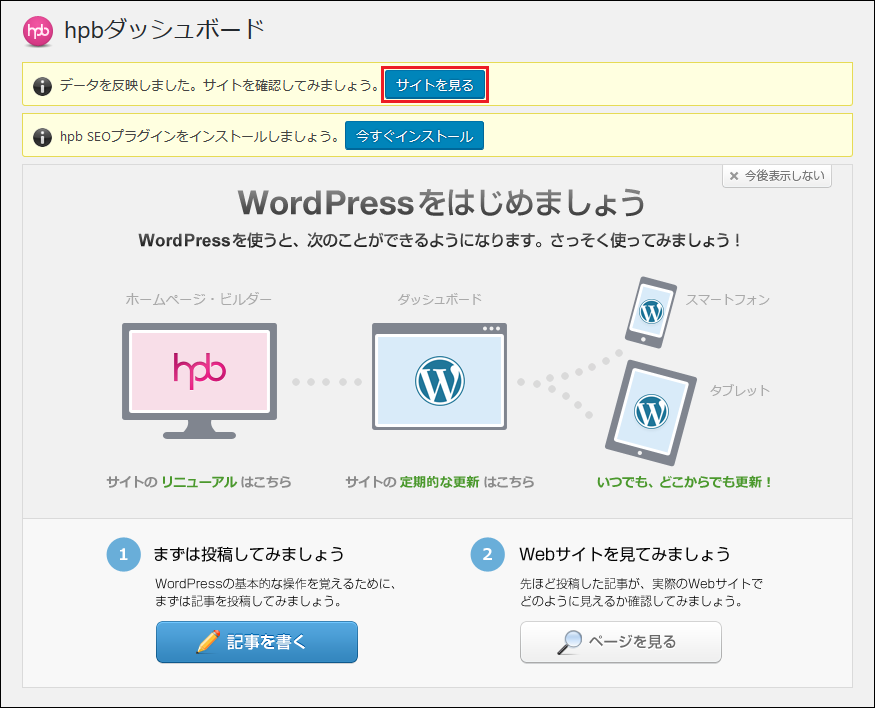
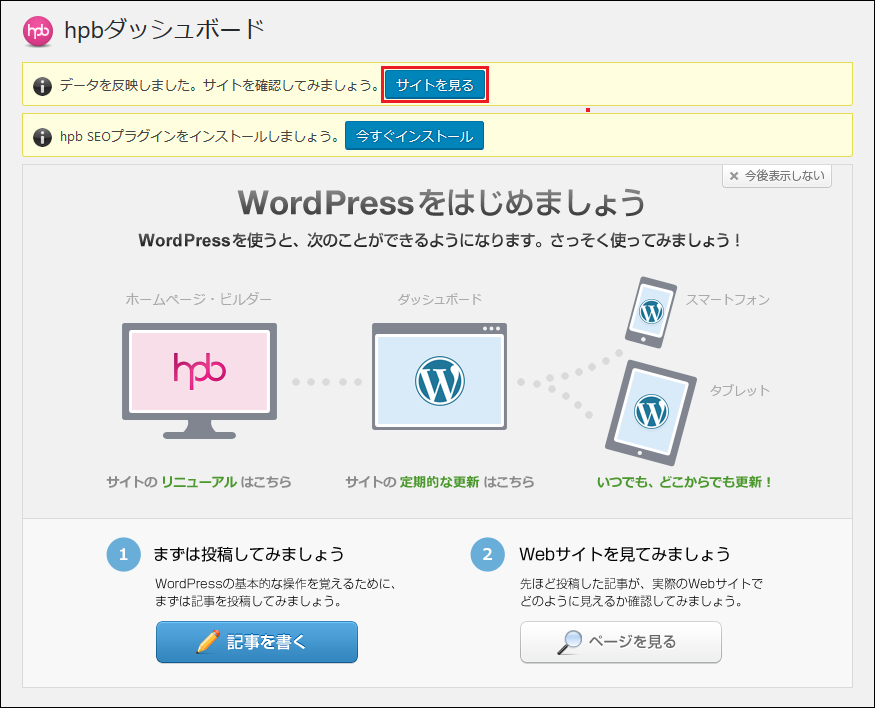
(12) これでサイトが更新されました。「サイトを見る」をクリックします。

(13) 選択したテンプレートのページが表示されていれば完了です。


(2) 「かんたんWordPressデビュー」をクリックします。

(3) 「次へ」をクリックします。

(4) テンプレートを選択し、「次へ」をクリックします。(この例では「ベーシック[0026]」を選択しています。)

(5) サイトの基本情報を設定し、「公開する」をクリックします。

(6) 「その他のプロバイダを使用する」を選択し、「次へ」をクリックします。

(7) 「サイトの公開」の画面が表示されます。

次のように各項目を入力し、「完了」をクリックします。
| プロバイダの選択 | その他 | (その他を選択してください。) |
| FTPサーバー名 | example.que.jp | 設定済ドメイン名 |
| FTPアカウント名 | abc1200 | UNIXアカウント |
| FTPパスワード | ●●●●●●●●●●●●●●● | UNIXアカウントのパスワード |
| 転送先フォルダ | /home/77/abc1200/example.que.jp | WordPressをインストールしたディレクトリ |
| WordPress設定名 | example.que.jp | (自由に設定できます。) |
| サイトのURL | http://example.que.jp | 公開するサイトのURL |
| WordPressを公開サーバーにインストールする | チェックしない | (チェックを外します。) |

(8) 「閉じる」をクリックします。

(9) 次に、ブラウザでサイトのURLを開き、WordPressにログインします。

※ WordPressのログイン情報はWordPressのインストール時に設定したユーザー名とパスワードです。
FTPのログイン情報ではありませんのでご注意下さい。
(10) hpbダッシュボードが表示されたら、「データの反映」をクリックします。

(11) 更新内容を確認し、「データの反映を実行する」をクリックします。

(12) これでサイトが更新されました。「サイトを見る」をクリックします。

(13) 選択したテンプレートのページが表示されていれば完了です。

メールフォームの設置
次に、ホームページ・ビルダーで作成されたサイトのコンタクトページや予約ページのフォームに入力された情報を設定したメールアドレス宛に送信する方法を説明します。
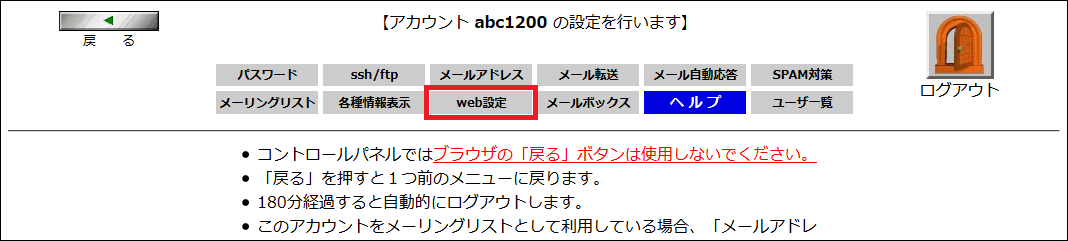
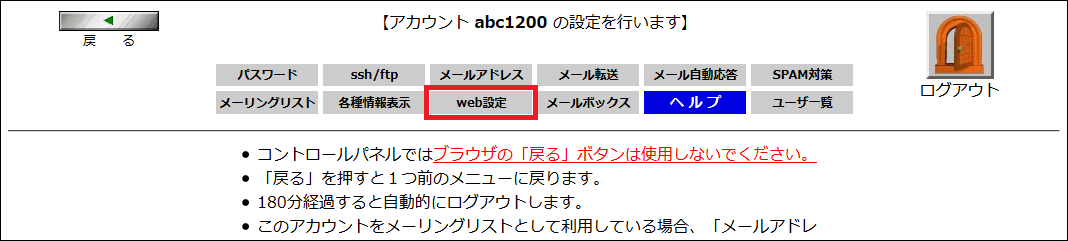
(14) inetdのコントロールパネルにログインし、サイトを作成したUNIXアカウントの設定から「web設定」をクリックします。

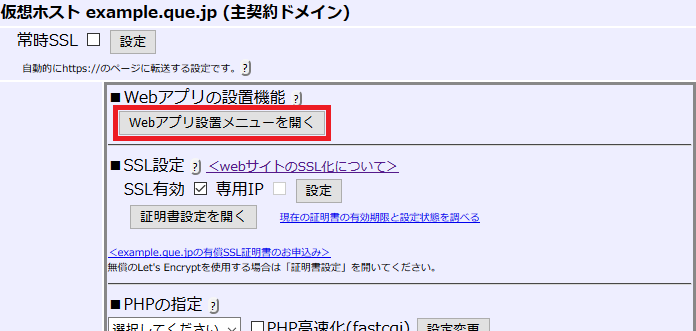
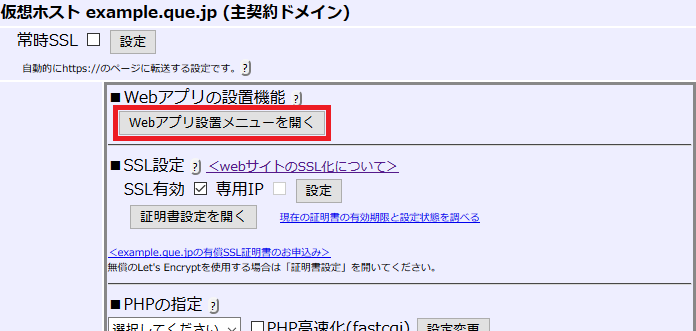
(15) サイトの作成時に設定した設置済ドメイン名の「Webアプリ設置メニューを開く」をクリックします。

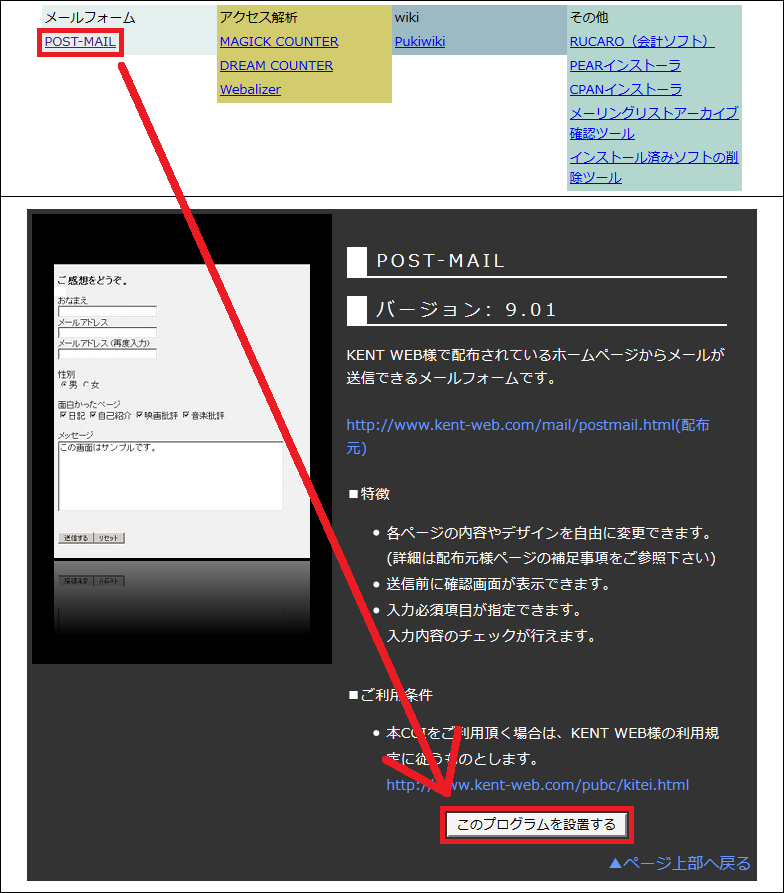
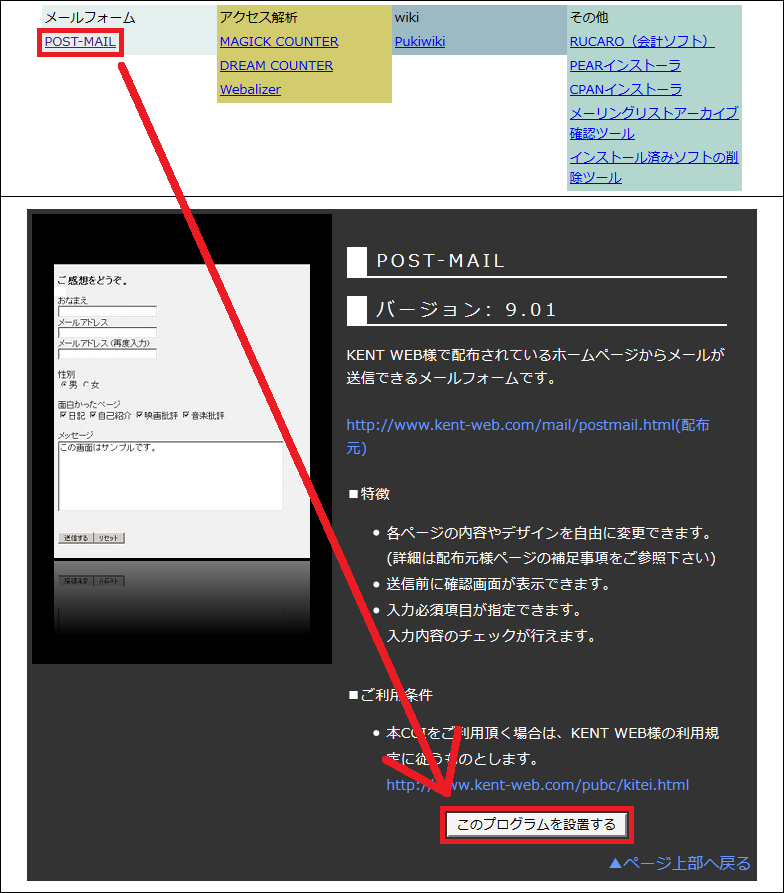
(16) 上部の「POST-MAIL」を選択し、「このプログラムを設置する」をクリックします。

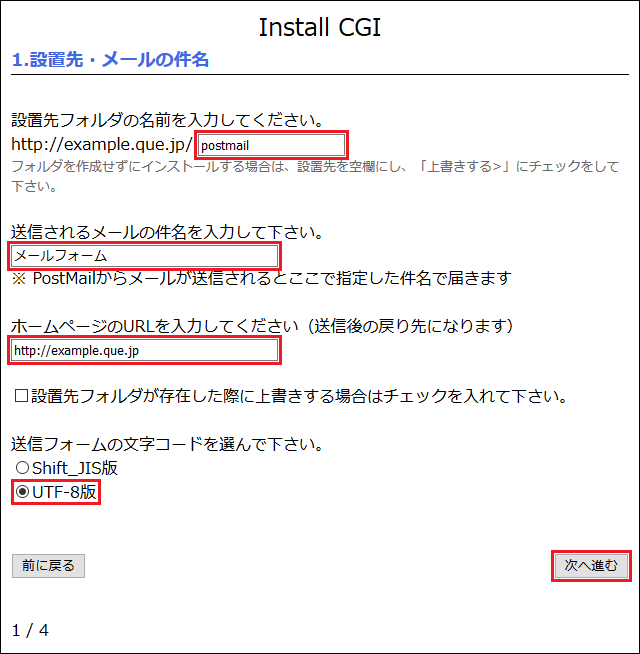
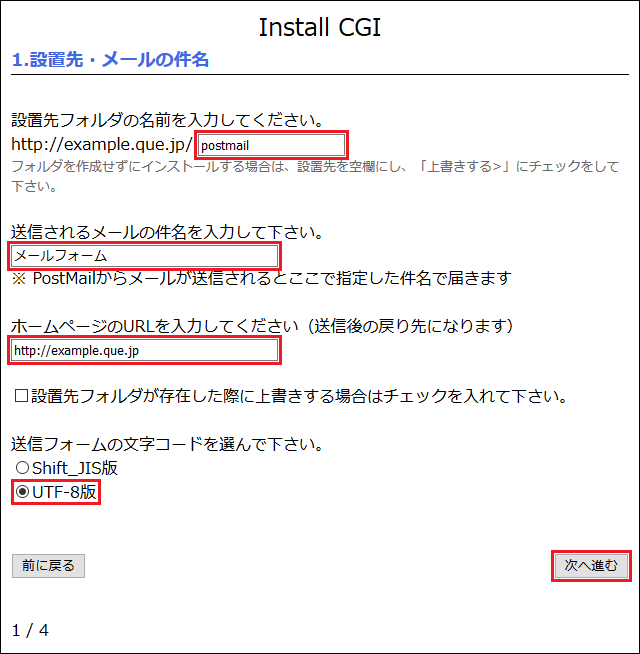
(17) 次のように各項目を入力し、「次へ進む」をクリックします。

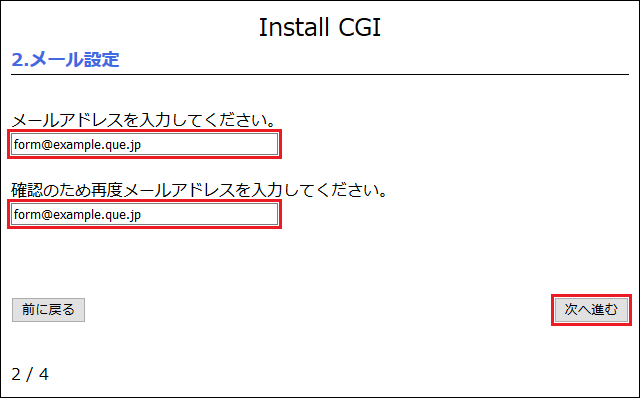
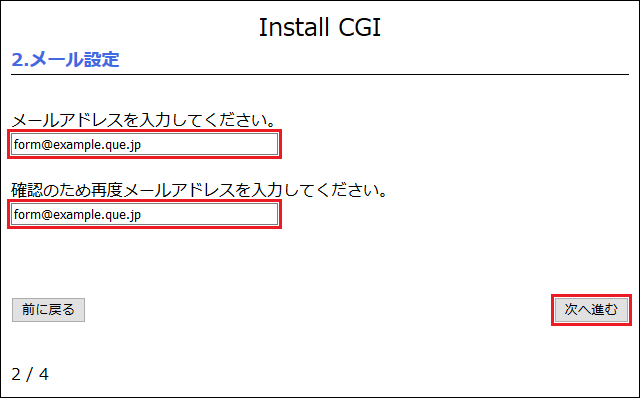
(18) フォームに入力された情報を受信したいメールアドレスを入力し、「次へ進む」をクリックします。

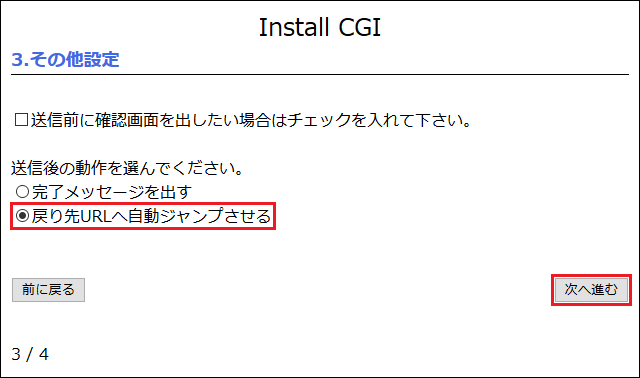
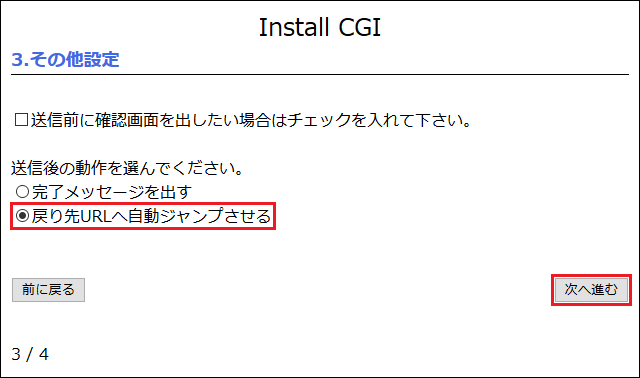
(19) 「戻り先URLへ自動ジャンプさせる」を選択し、「次へ進む」をクリックします。

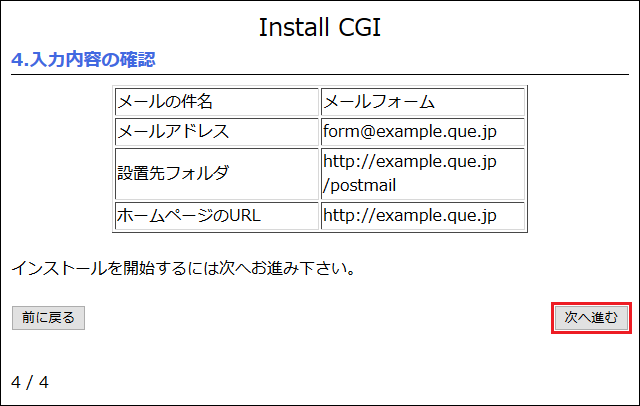
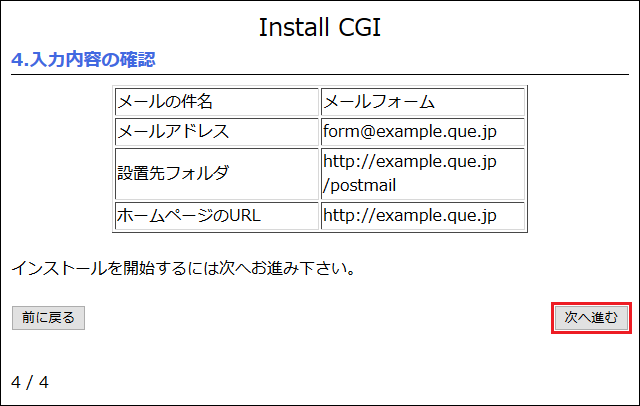
(20) 入力内容を確認し、「次へ進む」をクリックします。

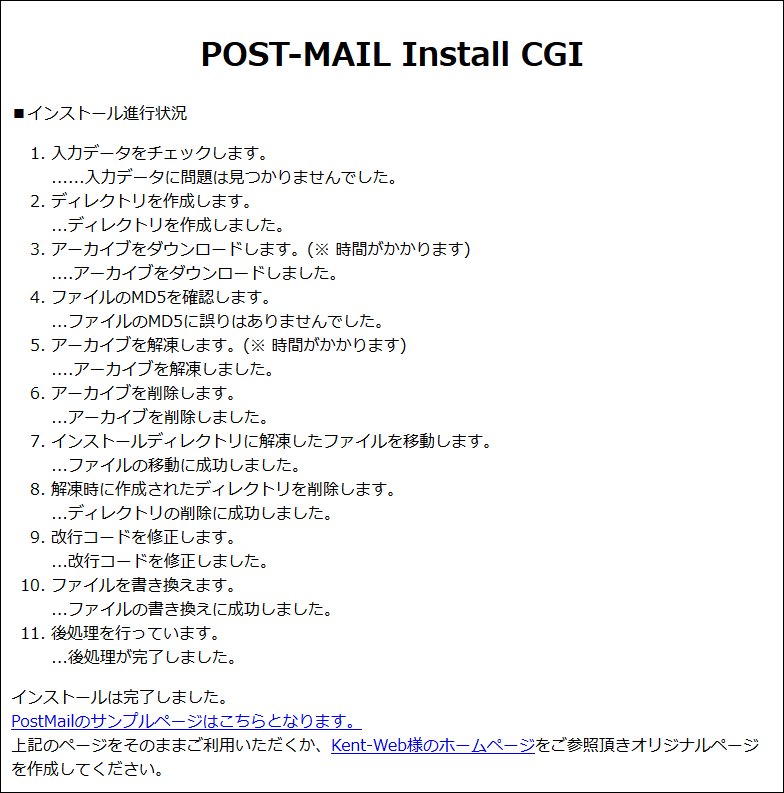
(21) インストール進行状況が表示されます。

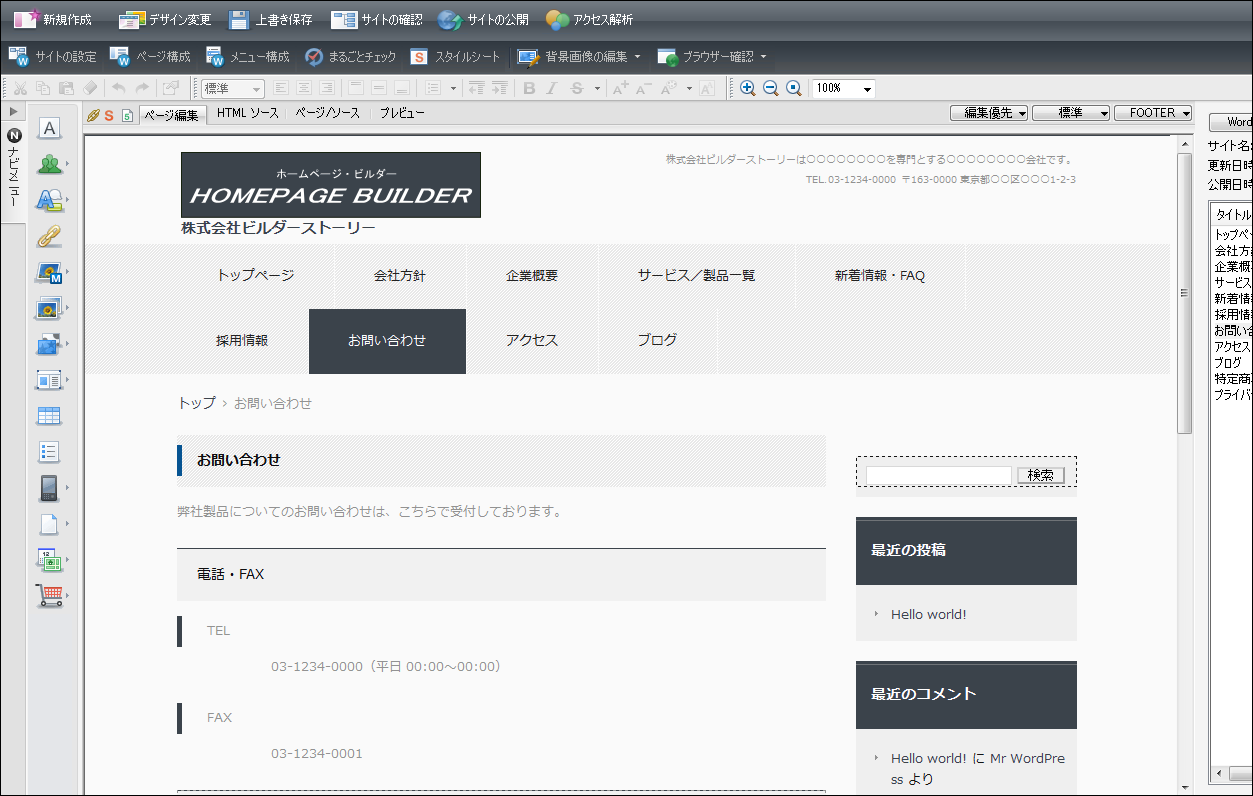
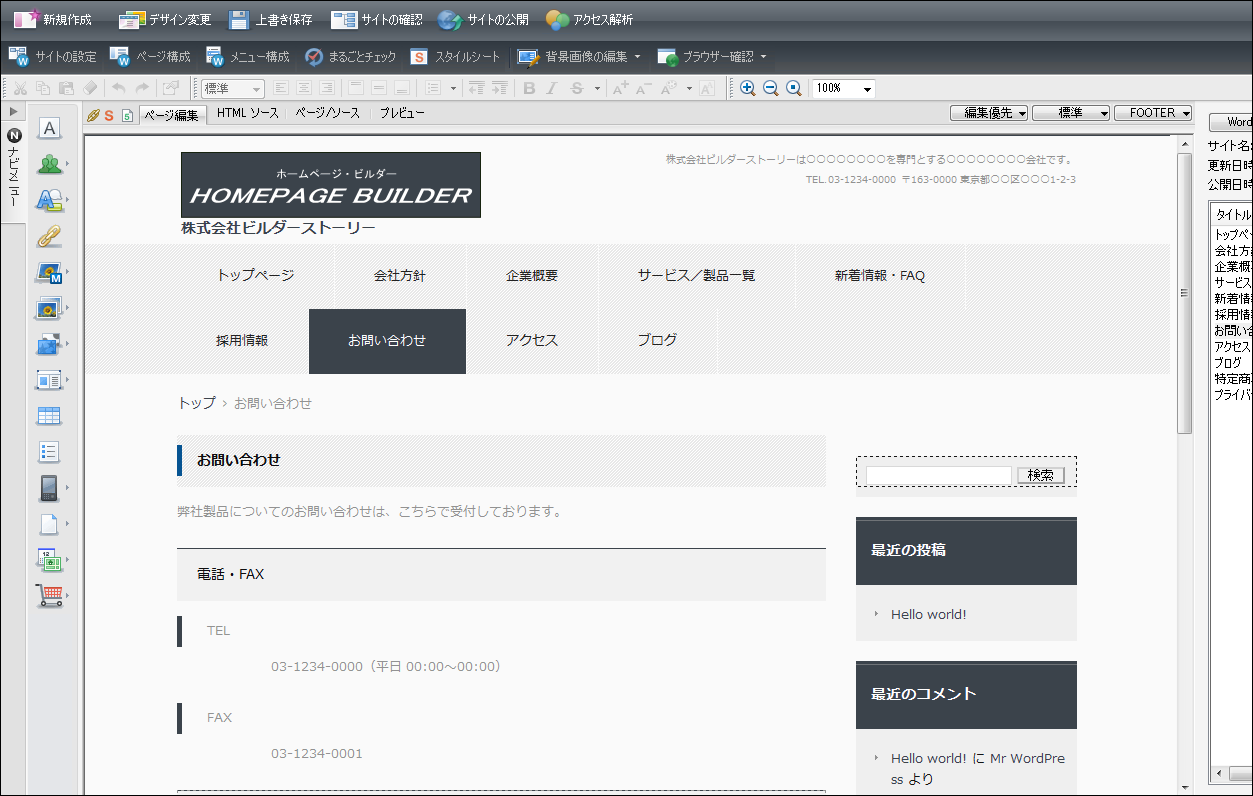
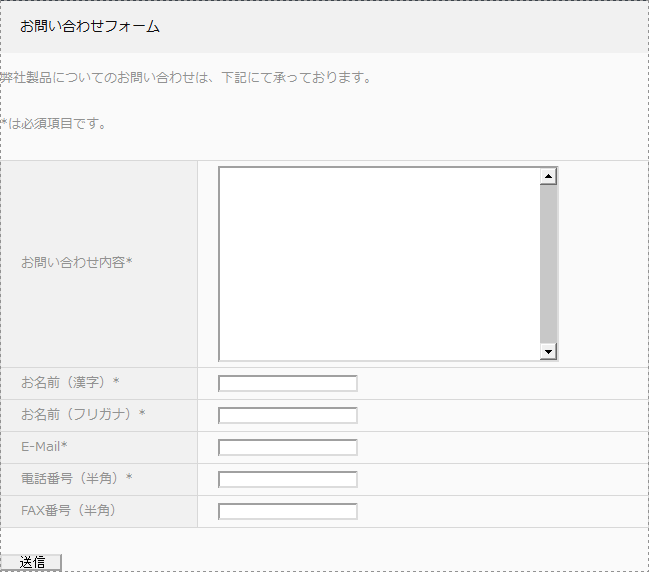
(22) インストールが完了したら、ホームページ・ビルダーでフォームを設置するページ(contact.htmlなど)を開きます。

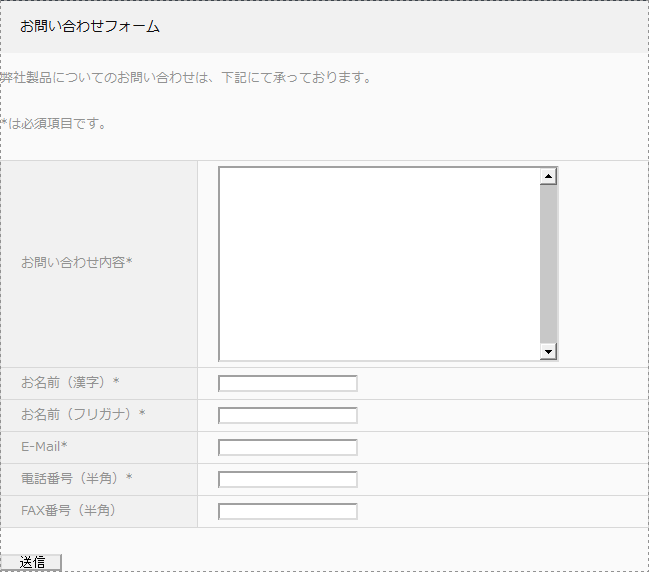
(23) サイトの訪問者がメールで受け取りたい情報を入力できるようにフォームを編集します。このとき、各フォームを右クリックして「属性の変更」を選択すると変更できるフォームの名前がお問い合わせフォームの確認画面で表示されることに注意してください。

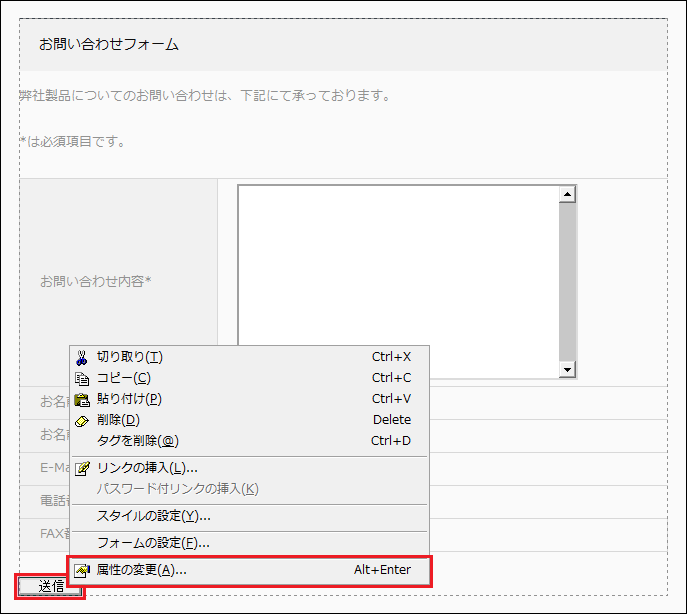
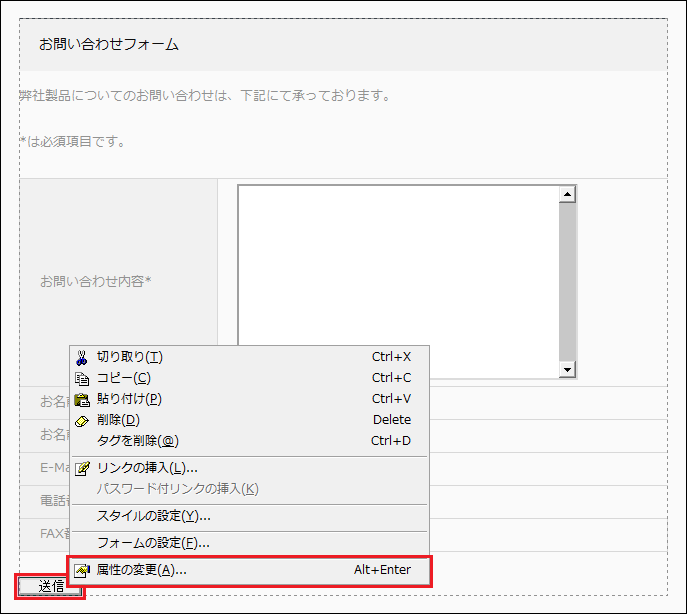
(24) 送信ボタンを右クリックし、「属性の変更」を選択します。

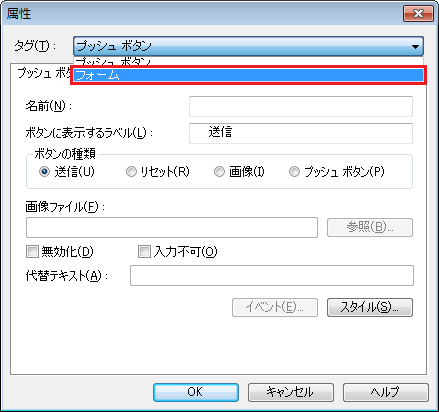
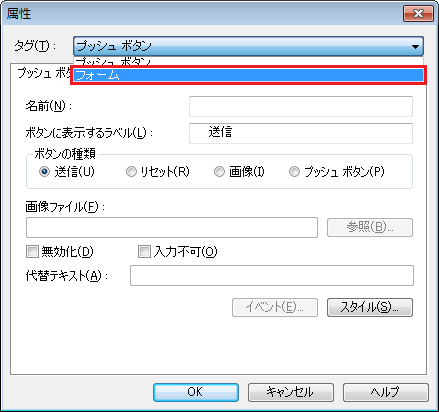
(25) タグの項目で「フォーム」を選択します。

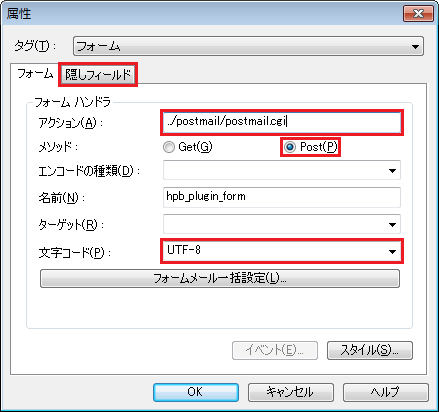
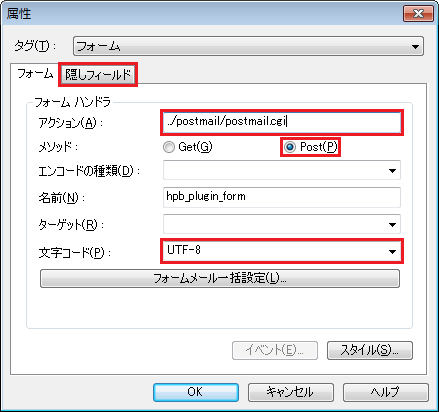
(26) 次のように各項目を入力し、「隠しフィールド」タブをクリックします。

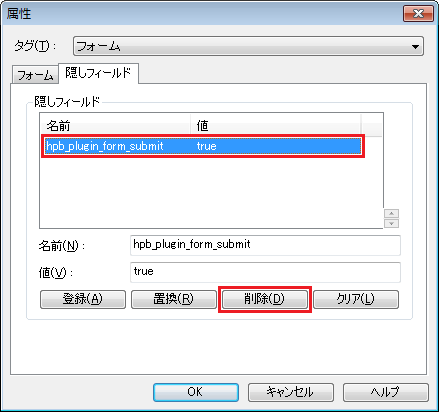
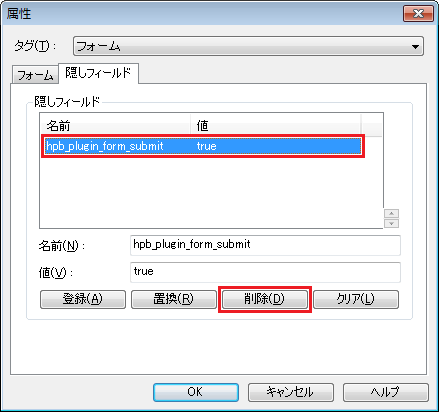
(27) 隠しフィールドの項目に表示されている「hpb_plugin_form_submit」を選択し、「削除」をクリックします。

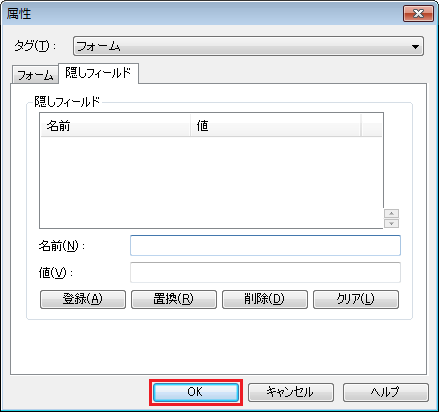
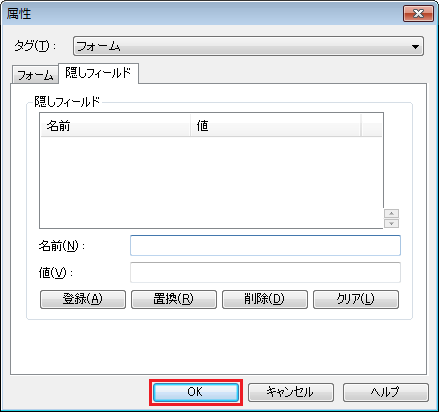
(28) 「OK」をクリックします。

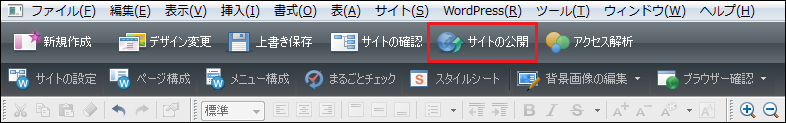
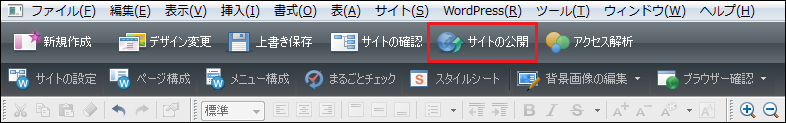
(29) 上部の「サイトの公開」をクリックします。

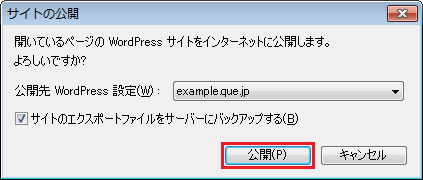
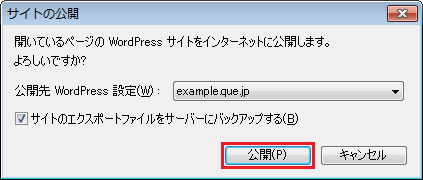
(30) 正しい公開先WordPress設定を選択し、「公開」をクリックします。

(31) 「閉じる」をクリックします。

(32) 次に、ブラウザでサイトのURLを開き、WordPressにログインします。

※ WordPressのログイン情報はWordPressのインストール時に設定したユーザー名とパスワードです。
FTPのログイン情報ではありませんのでご注意下さい。
(33) hpbダッシュボードが表示されたら、「データの反映」をクリックします。

(34) 更新内容を確認し、「データの反映を実行する」をクリックします。

(35) これでメールフォームの設置は完了です。「サイトを見る」をクリックしてサイトを開き、お問い合わせフォームに入力した情報が設定したメールアドレス宛に送信されることを確認してください。

(14) inetdのコントロールパネルにログインし、サイトを作成したUNIXアカウントの設定から「web設定」をクリックします。

(15) サイトの作成時に設定した設置済ドメイン名の「Webアプリ設置メニューを開く」をクリックします。

(16) 上部の「POST-MAIL」を選択し、「このプログラムを設置する」をクリックします。

(17) 次のように各項目を入力し、「次へ進む」をクリックします。
| 設置先フォルダの名前 | postmail | (「[サイトの設置場所]/postmail」となるように入力してください。) |
| 送信されるメールの件名 | メールフォーム | (自由に設定できます。) |
| ホームページのURL | http://example.que.jp | 公開するサイトのURL |
| 送信フォームの文字コード | UTF-8版 | (UTF-8版を選択してください。) |

(18) フォームに入力された情報を受信したいメールアドレスを入力し、「次へ進む」をクリックします。

(19) 「戻り先URLへ自動ジャンプさせる」を選択し、「次へ進む」をクリックします。

(20) 入力内容を確認し、「次へ進む」をクリックします。

(21) インストール進行状況が表示されます。

(22) インストールが完了したら、ホームページ・ビルダーでフォームを設置するページ(contact.htmlなど)を開きます。

(23) サイトの訪問者がメールで受け取りたい情報を入力できるようにフォームを編集します。このとき、各フォームを右クリックして「属性の変更」を選択すると変更できるフォームの名前がお問い合わせフォームの確認画面で表示されることに注意してください。

(24) 送信ボタンを右クリックし、「属性の変更」を選択します。

(25) タグの項目で「フォーム」を選択します。

(26) 次のように各項目を入力し、「隠しフィールド」タブをクリックします。
| アクション | ../postmail/postmail.cgi |
| メソッド | Post |
| 文字コード | UTF-8 |

(27) 隠しフィールドの項目に表示されている「hpb_plugin_form_submit」を選択し、「削除」をクリックします。

(28) 「OK」をクリックします。

(29) 上部の「サイトの公開」をクリックします。

(30) 正しい公開先WordPress設定を選択し、「公開」をクリックします。

(31) 「閉じる」をクリックします。

(32) 次に、ブラウザでサイトのURLを開き、WordPressにログインします。

※ WordPressのログイン情報はWordPressのインストール時に設定したユーザー名とパスワードです。
FTPのログイン情報ではありませんのでご注意下さい。
(33) hpbダッシュボードが表示されたら、「データの反映」をクリックします。

(34) 更新内容を確認し、「データの反映を実行する」をクリックします。

(35) これでメールフォームの設置は完了です。「サイトを見る」をクリックしてサイトを開き、お問い合わせフォームに入力した情報が設定したメールアドレス宛に送信されることを確認してください。