ホームページ・ビルダーの設定 【WordPressを使わない場合】
ここではWordPressを使わない場合のホームページ・ビルダー21/22の設定例を説明します。
バージョンにより多少の見た目の違いはありますが基本的には設定内容に違いはありません。
コントロールパネルにログインして次の情報をあらかじめご確認ください。これらの情報はサイトを公開する際のFTP設定をするために必要となります。
コンテンツディレクトリの確認方法は<こちらのページ>を参考にしてください。
以後の文章では次のような情報として説明いたしますので、適宜お客様の情報に置き換えてください。
なお、「example.que.jp/blog」などのサブディレクトリにサイトを作成する場合は
設定済ドメイン名とコンテンツディレクトリを「/home/77/abc1200/example.que.jp/blog」のように
サブディレクトリ名を後ろに付け加えたものに置き換える必要があります。
設定の大きな流れは次のようになります。
バージョンにより多少の見た目の違いはありますが基本的には設定内容に違いはありません。
コントロールパネルにログインして次の情報をあらかじめご確認ください。これらの情報はサイトを公開する際のFTP設定をするために必要となります。
- サイトを公開する設定済ドメイン名
- ドメイン名が設定されたUNIXアカウントとパスワード
- コンテンツディレクトリ(webディレクトリ)
コンテンツディレクトリの確認方法は<こちらのページ>を参考にしてください。
以後の文章では次のような情報として説明いたしますので、適宜お客様の情報に置き換えてください。
| 設定済ドメイン名 | example.que.jp |
| UNIXアカウント | abc1200 |
| コンテンツディレクトリ(webディレクトリ) | /home/77/abc1200/example.que.jp |
なお、「example.que.jp/blog」などのサブディレクトリにサイトを作成する場合は
設定済ドメイン名とコンテンツディレクトリを「/home/77/abc1200/example.que.jp/blog」のように
サブディレクトリ名を後ろに付け加えたものに置き換える必要があります。
設定の大きな流れは次のようになります。
ホームページの新規作成
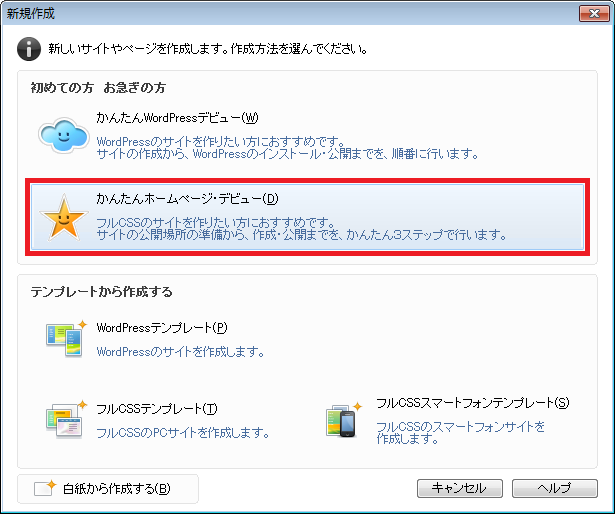
(1) 「ホームページ・ビルダー21/22 クラシック」を起動し、「新規作成」をクリックします。

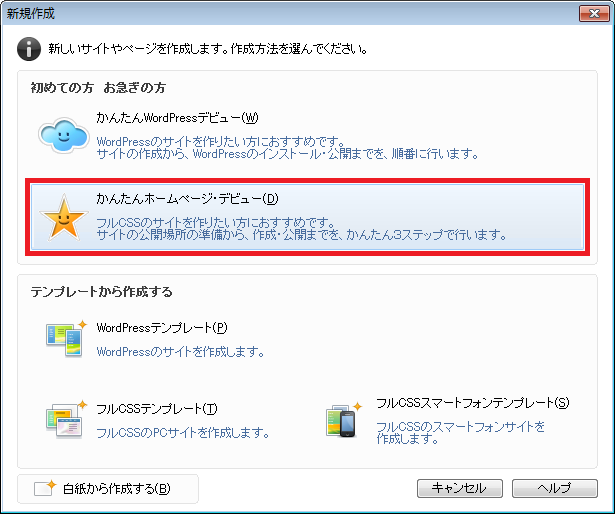
(2) 「かんたんホームページ・デビュー」をクリックします。

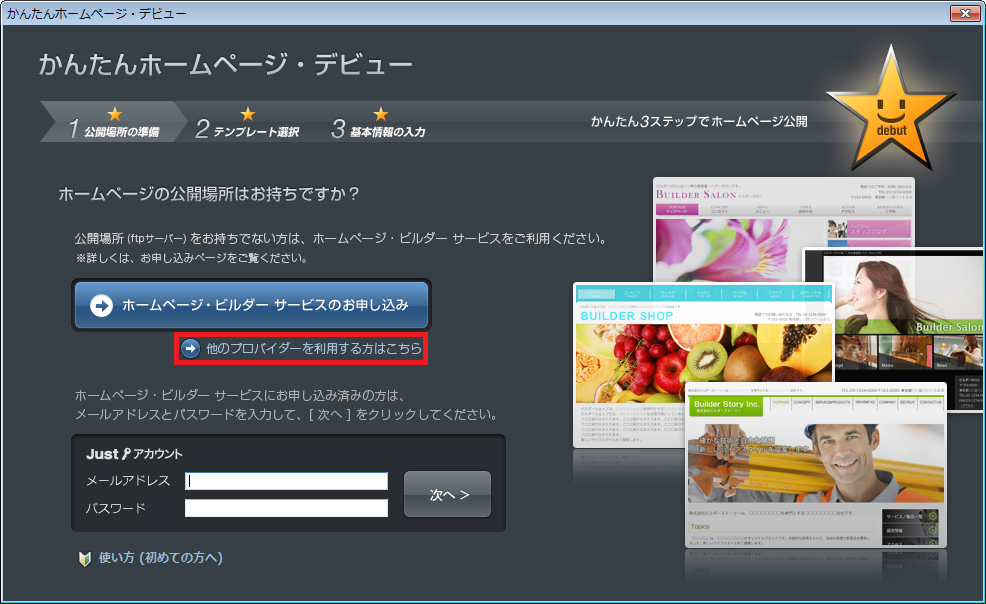
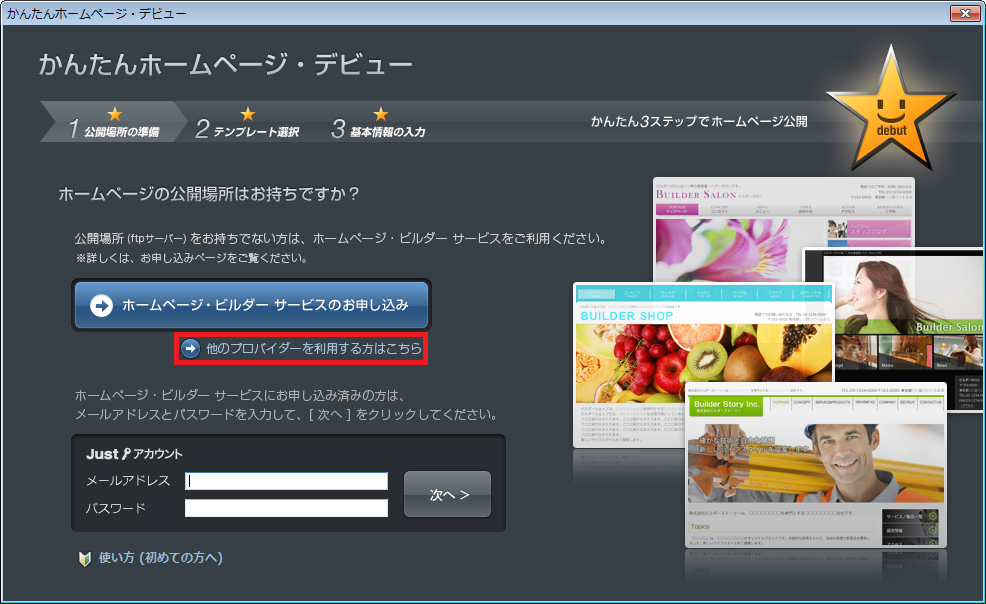
(3) 「他のプロバイダーを利用する方はこちら」をクリックします。

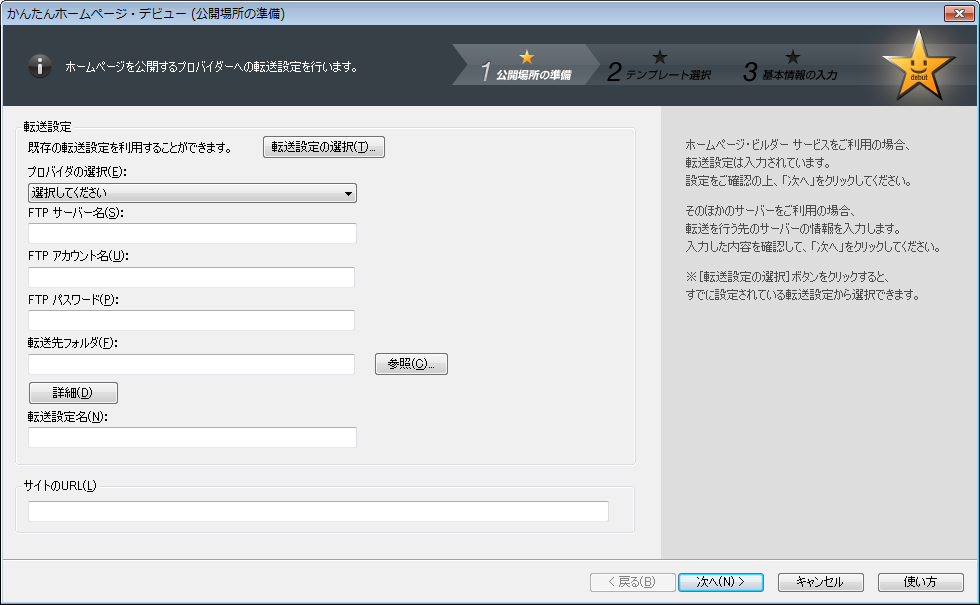
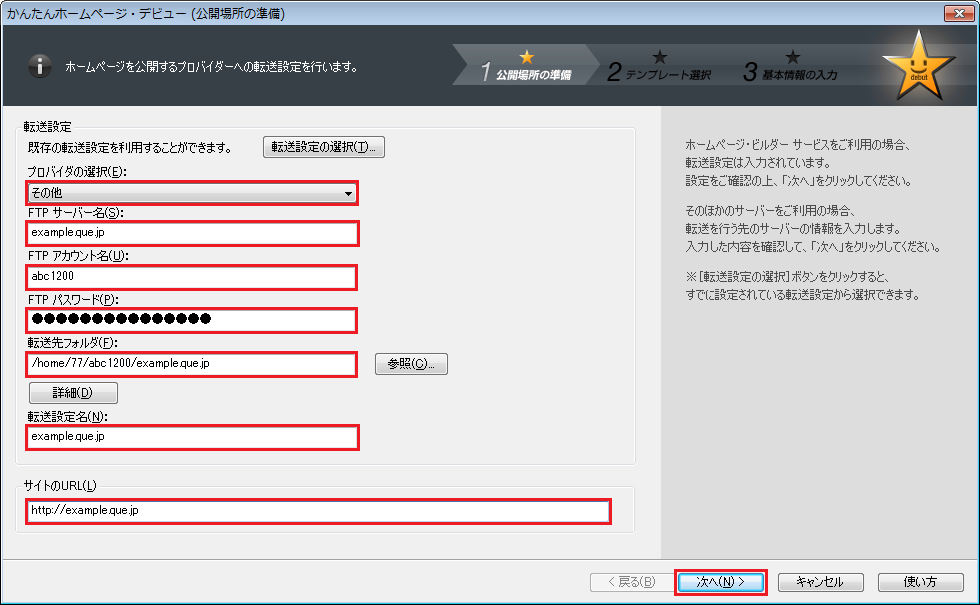
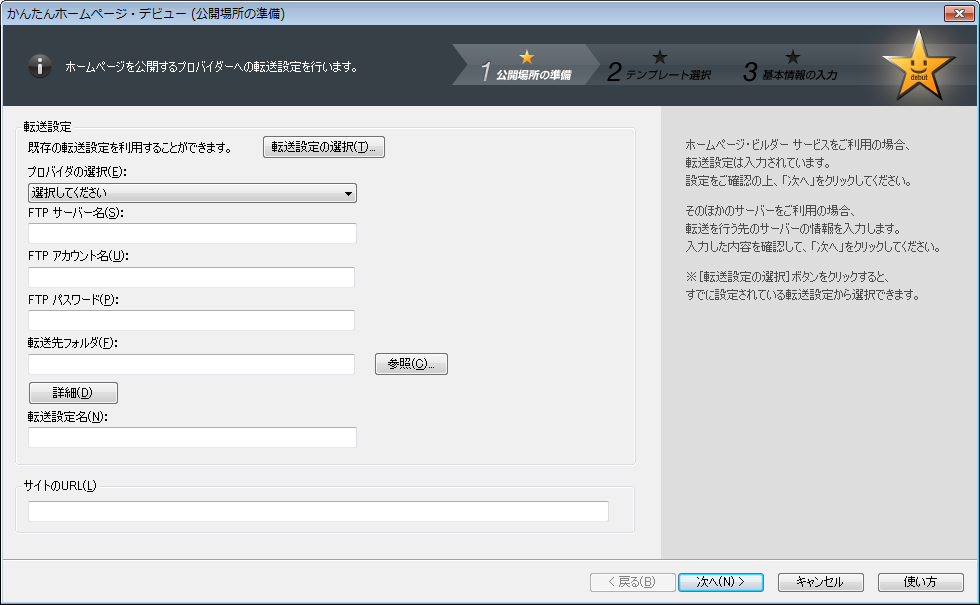
(4) 「公開場所の準備」の画面が表示されます。

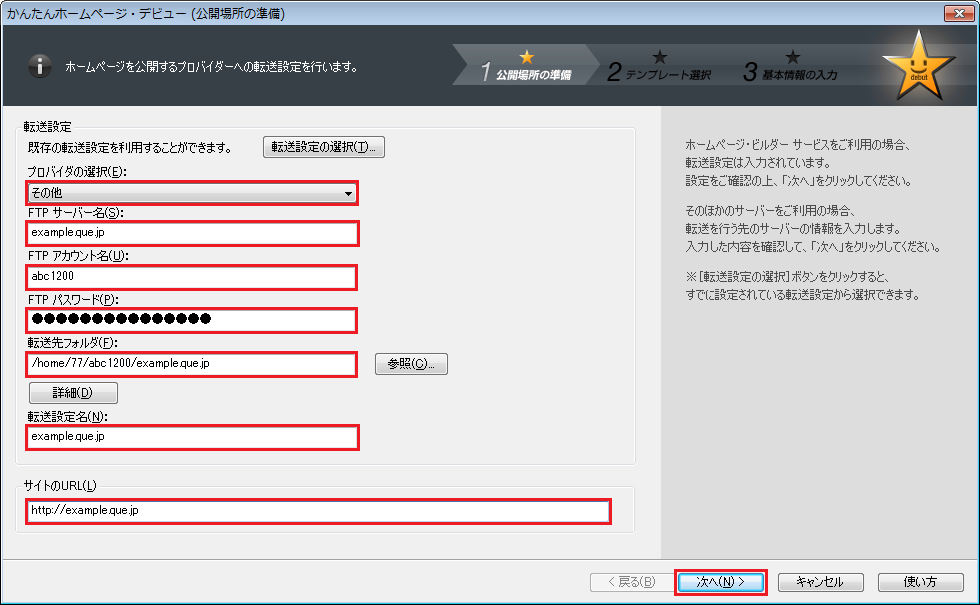
次のように各項目を入力し、「次へ」をクリックします。

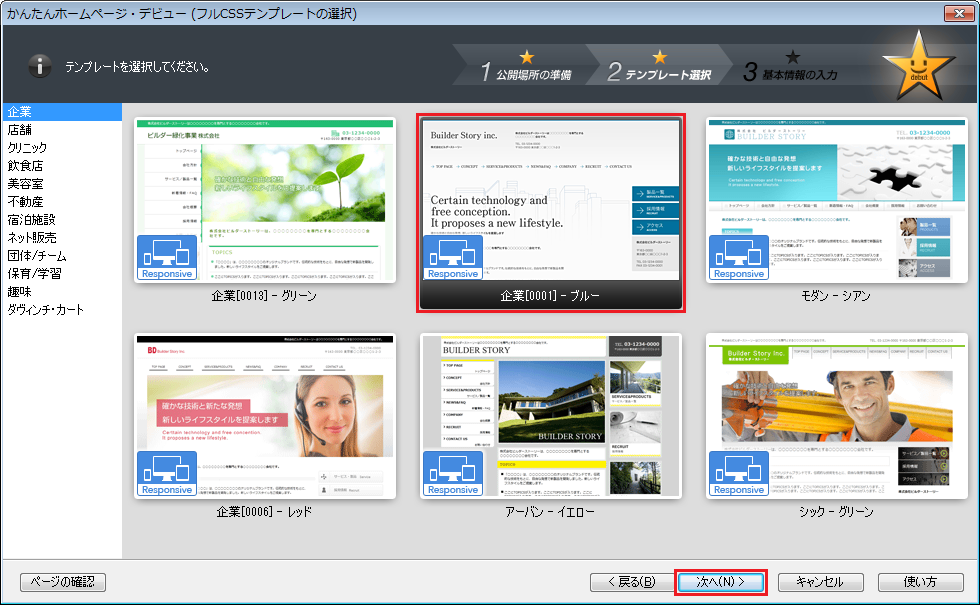
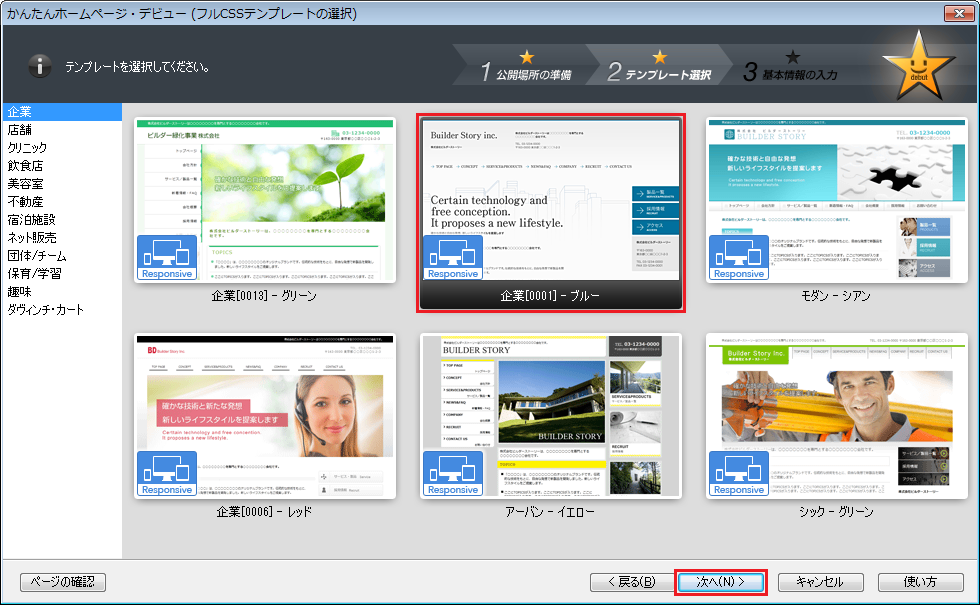
(5) テンプレートを選択し、「次へ」をクリックします。(この例では「企業[0001] - ブルー」を選択しています。)

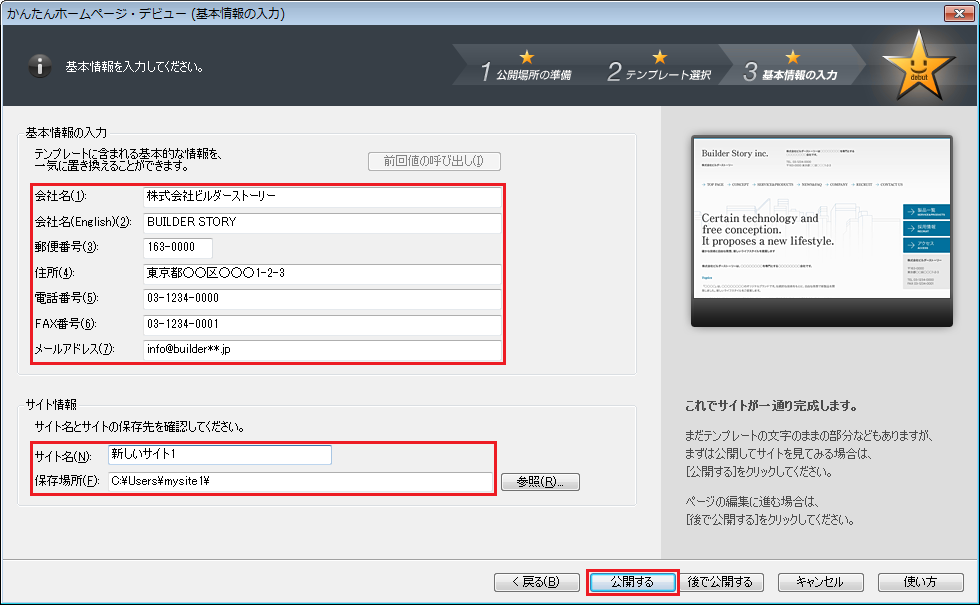
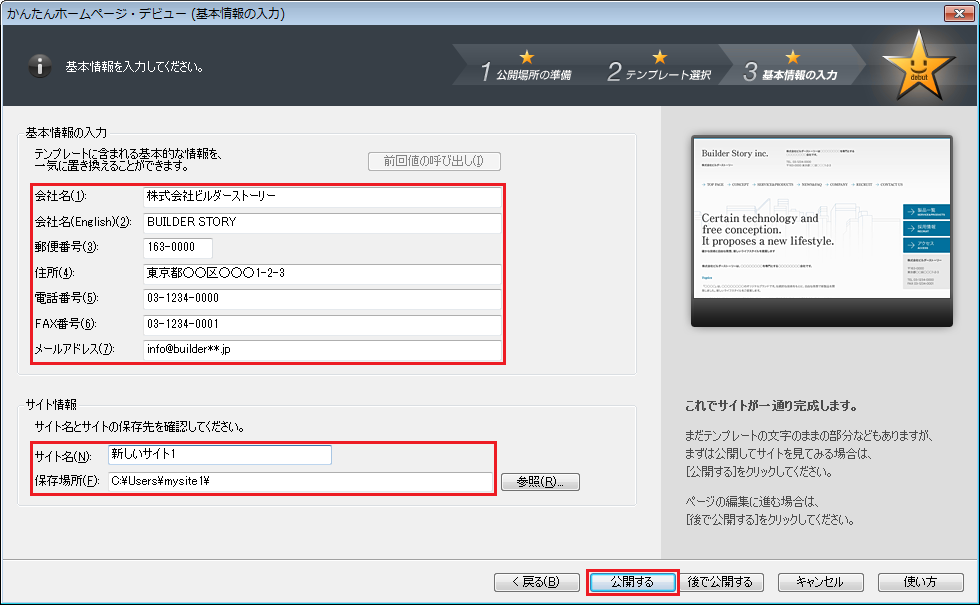
(6) サイトで公開する基本情報とホームページデータの保存先を設定し、「公開する」をクリックします。

(7) 「閉じる」をクリックします。
これで選択したテンプレートに基づいてサイトが新規作成されました。ブラウザから作成されたサイトを確認することができます。


(2) 「かんたんホームページ・デビュー」をクリックします。

(3) 「他のプロバイダーを利用する方はこちら」をクリックします。

(4) 「公開場所の準備」の画面が表示されます。

次のように各項目を入力し、「次へ」をクリックします。
| プロバイダの選択 | その他 | (その他を選択してください。) |
| FTPサーバー名 | example.que.jp | 設定済ドメイン名 |
| FTPアカウント名 | abc1200 | UNIXアカウント |
| FTPパスワード | ●●●●●●●●●●●●●●● | UNIXアカウントのパスワード |
| 転送先フォルダ | /home/77/abc1200/example.que.jp | コンテンツディレクトリ(webディレクトリ) |
| 転送設定名 | example.que.jp | (自由に設定できます。) |
| サイトのURL | http://example.que.jp | 公開するサイトのURL |

(5) テンプレートを選択し、「次へ」をクリックします。(この例では「企業[0001] - ブルー」を選択しています。)

(6) サイトで公開する基本情報とホームページデータの保存先を設定し、「公開する」をクリックします。

(7) 「閉じる」をクリックします。
これで選択したテンプレートに基づいてサイトが新規作成されました。ブラウザから作成されたサイトを確認することができます。

メールフォームの設置
次に、ホームページ・ビルダーで作成されたサイトのコンタクトページや予約ページのフォームに入力された情報を設定したメールアドレス宛に送信する方法を説明します。
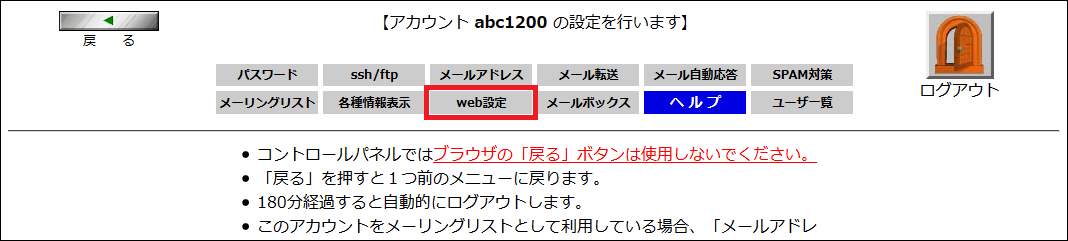
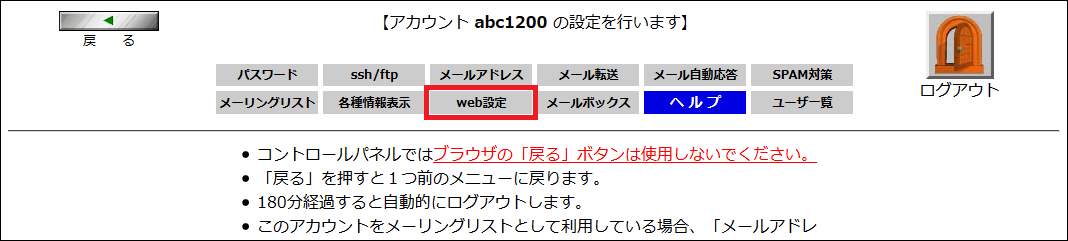
(8) inetdのコントロールパネルにログインし、サイトを作成したUNIXアカウントの設定から「web設定」をクリックします。

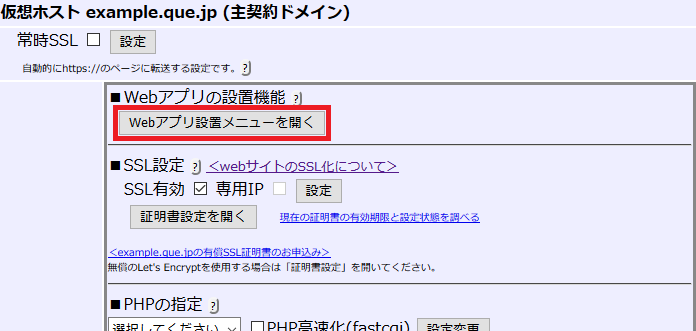
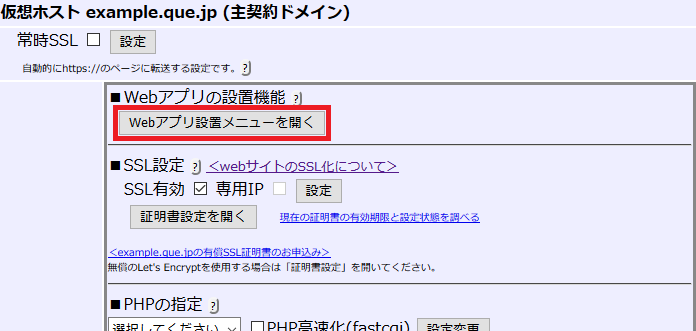
(9) サイトの作成時に設定した設置済ドメイン名の「Webアプリ設置メニューを開く」をクリックします。

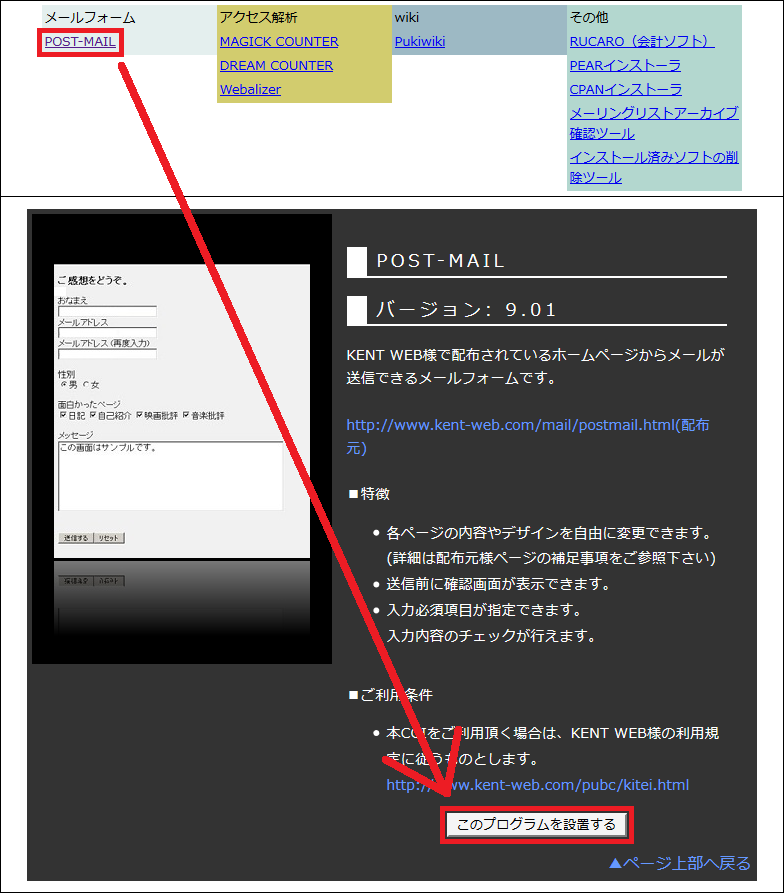
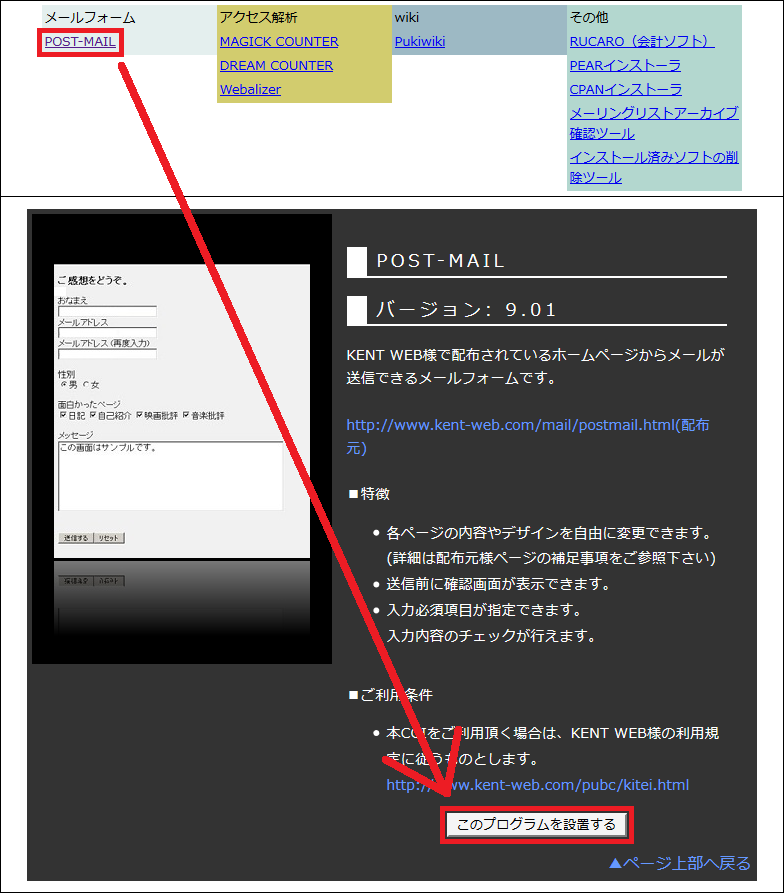
(10) 上部の「POST-MAIL」を選択し、「このプログラムを設置する」をクリックします。

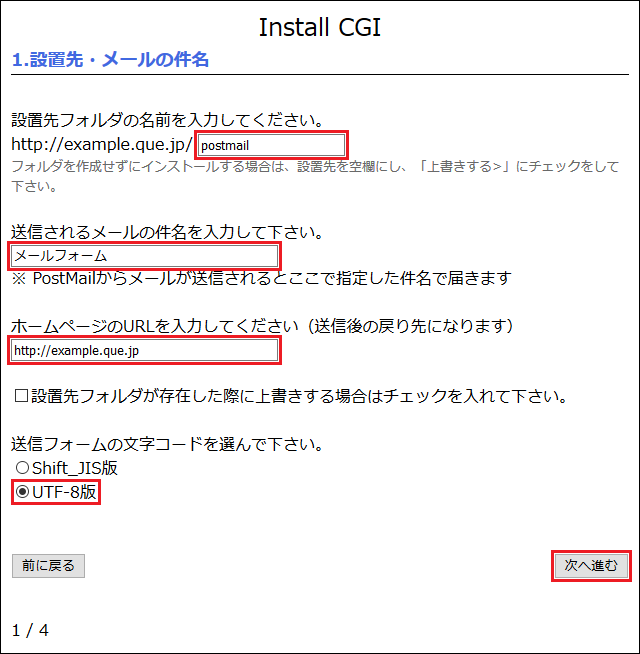
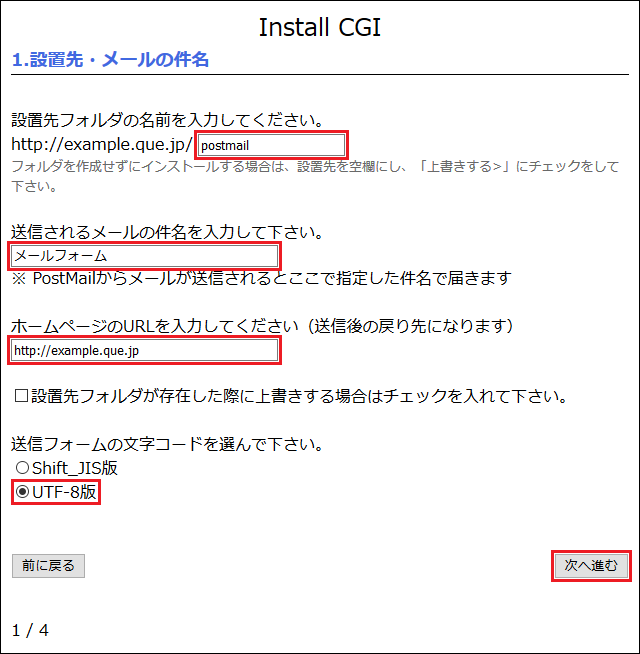
(11) 次のように各項目を入力し、「次へ進む」をクリックします。

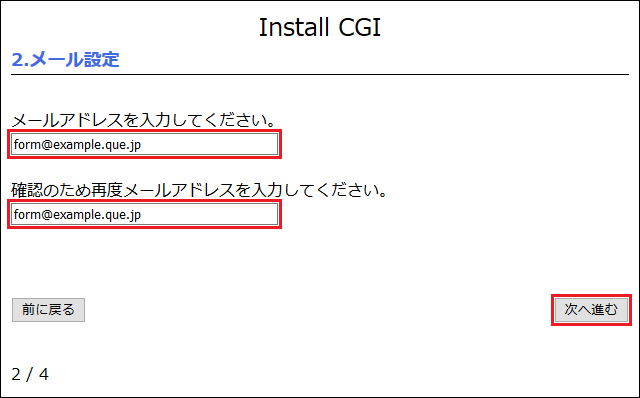
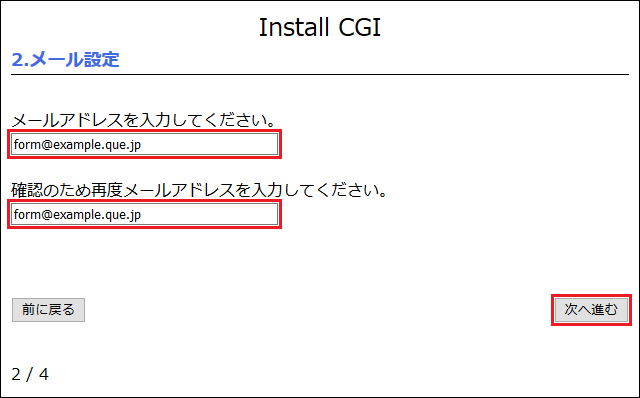
(12) フォームに入力された情報を受信したいメールアドレスを入力し、「次へ進む」をクリックします。

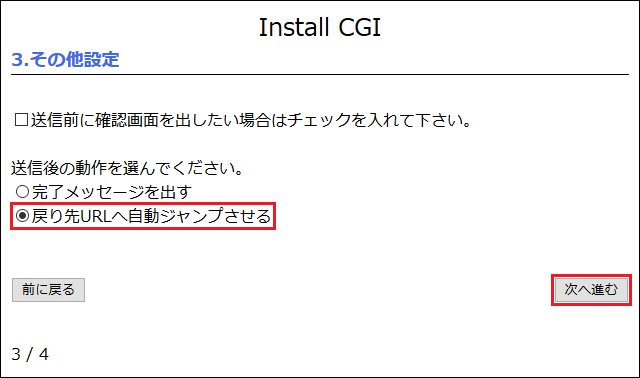
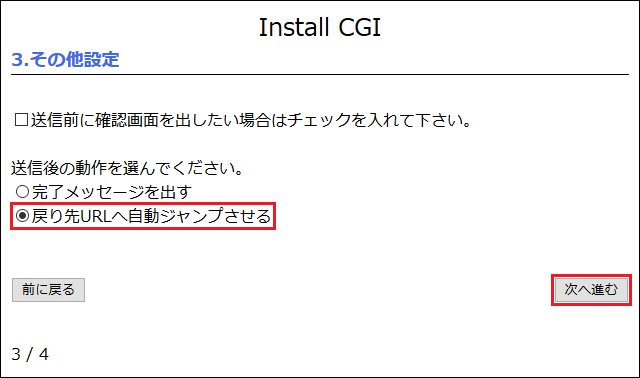
(13) 「戻り先URLへ自動ジャンプさせる」を選択し、「次へ進む」をクリックします。

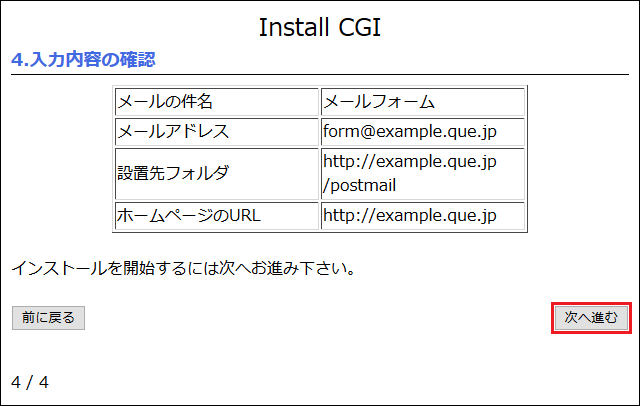
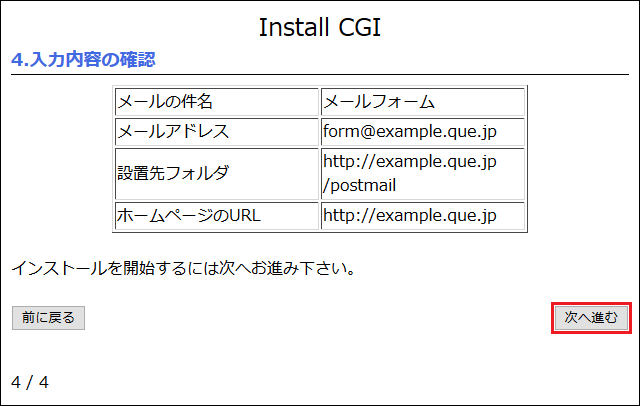
(14) 入力内容を確認し、「次へ進む」をクリックします。

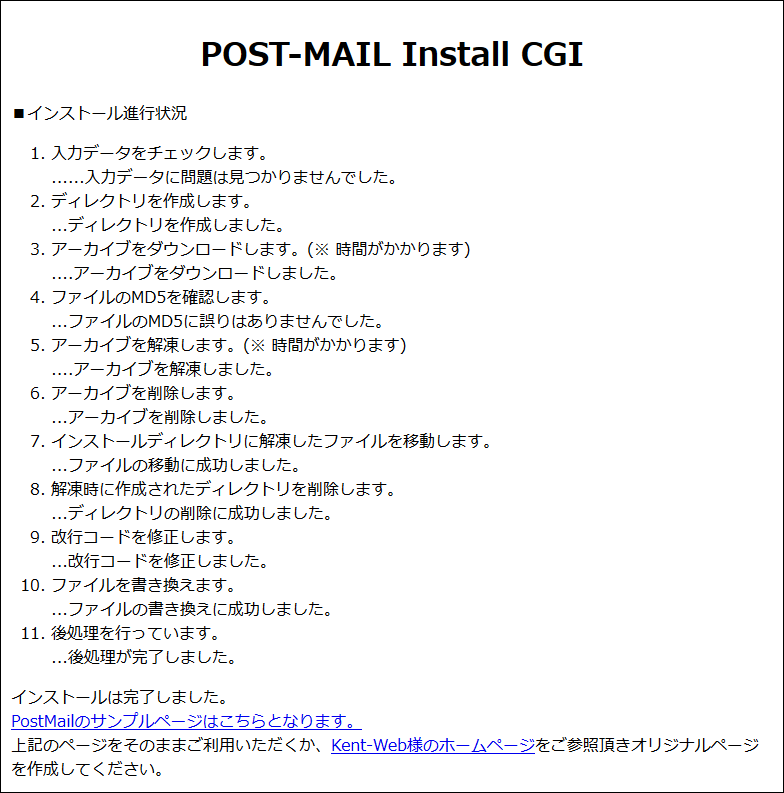
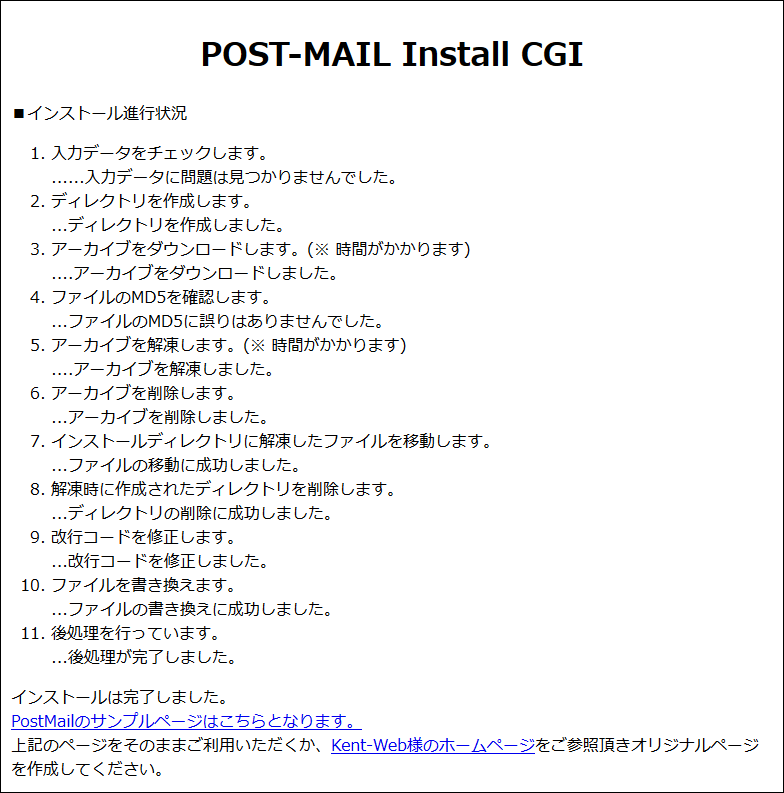
(15) インストール進行状況が表示されます。

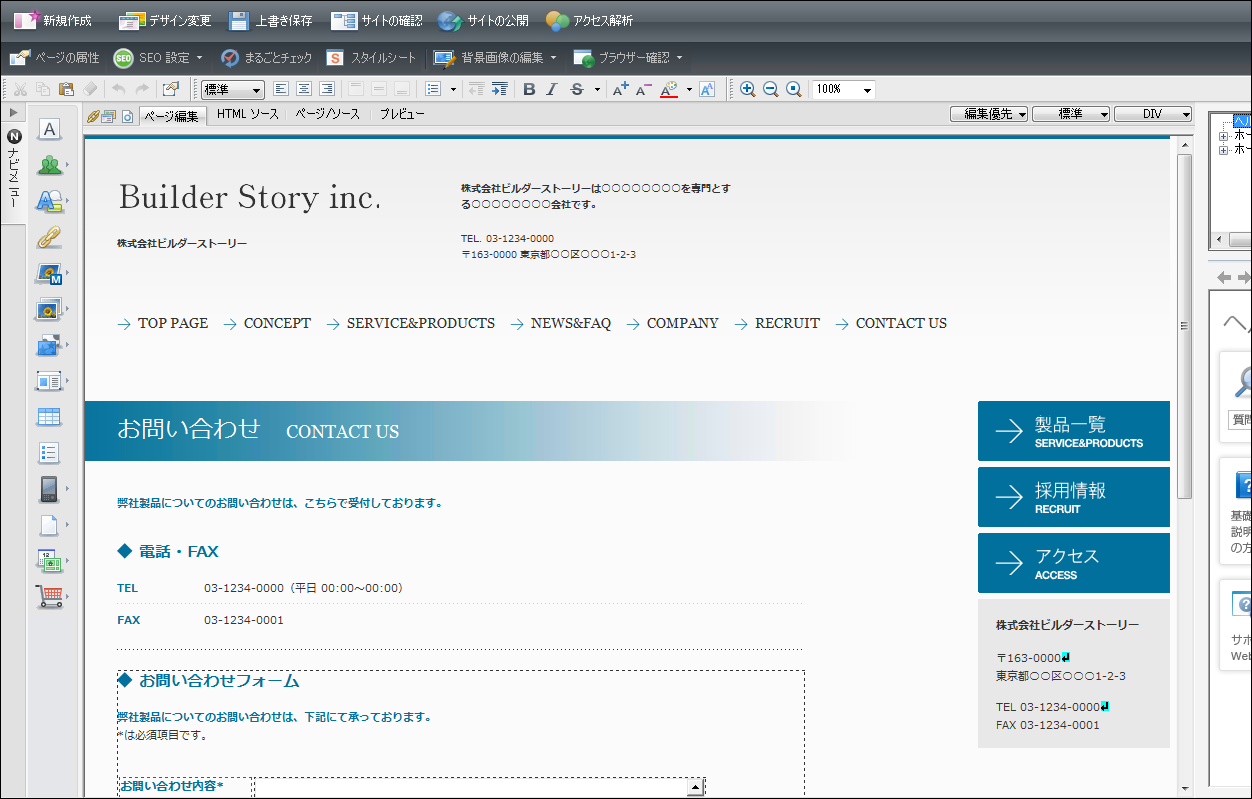
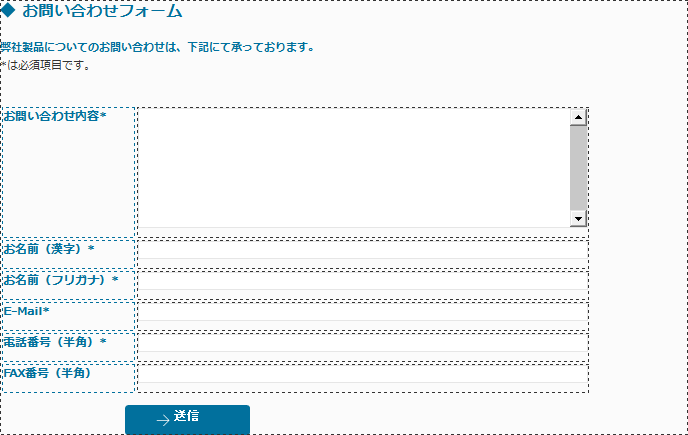
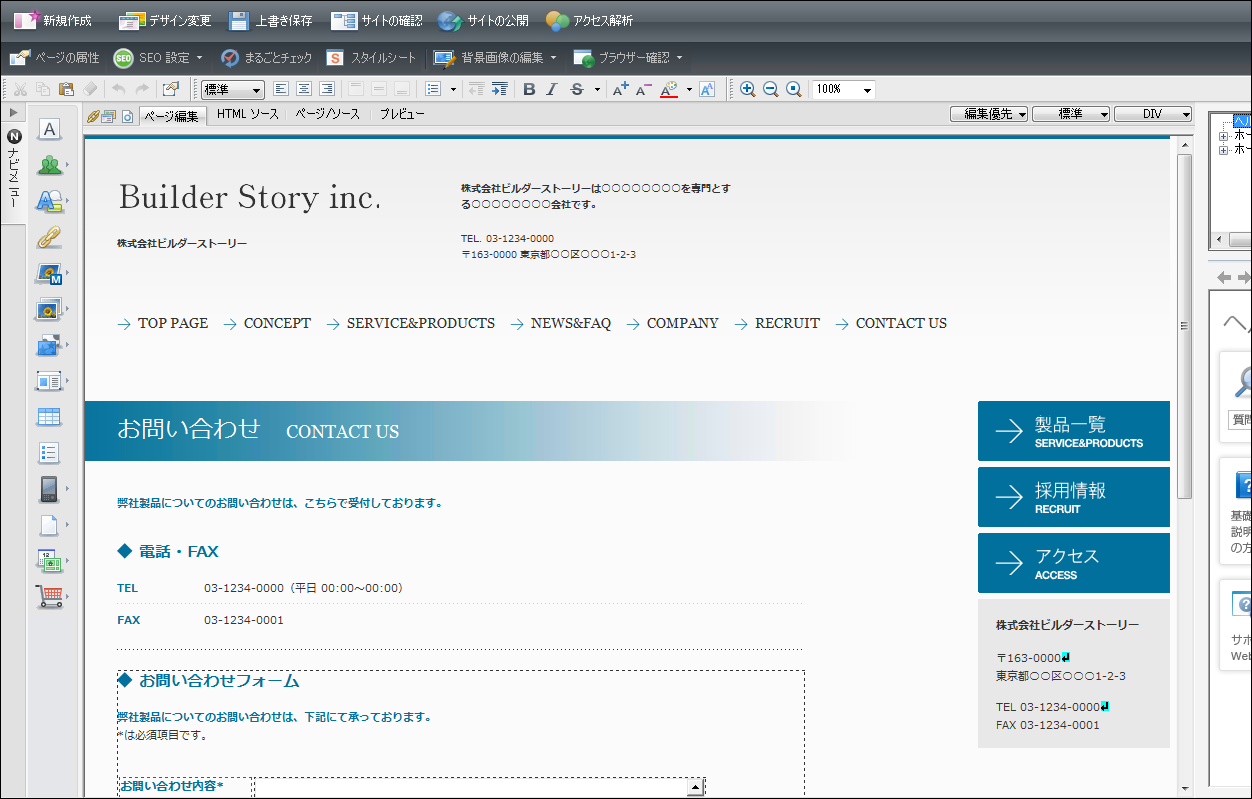
(16) インストールが完了したら、ホームページ・ビルダーでフォームを設置するページ(contact.htmlなど)を開きます。

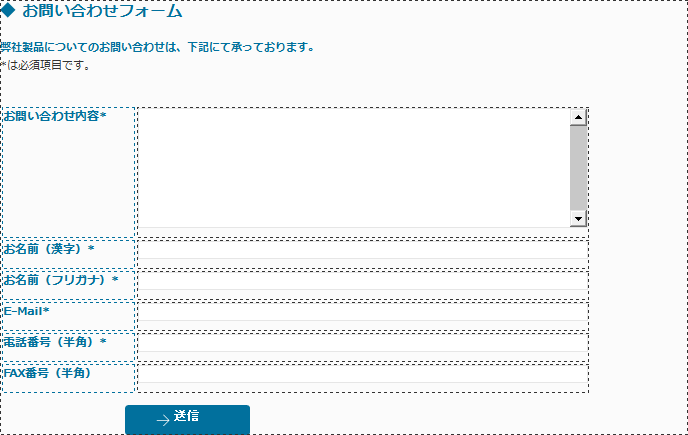
(17) サイトの訪問者がメールで受け取りたい情報を入力できるようにフォームを編集します。このとき、各フォームを右クリックして「属性の変更」を選択すると変更できるフォームの名前がお問い合わせフォームの確認画面で表示されることに注意してください。

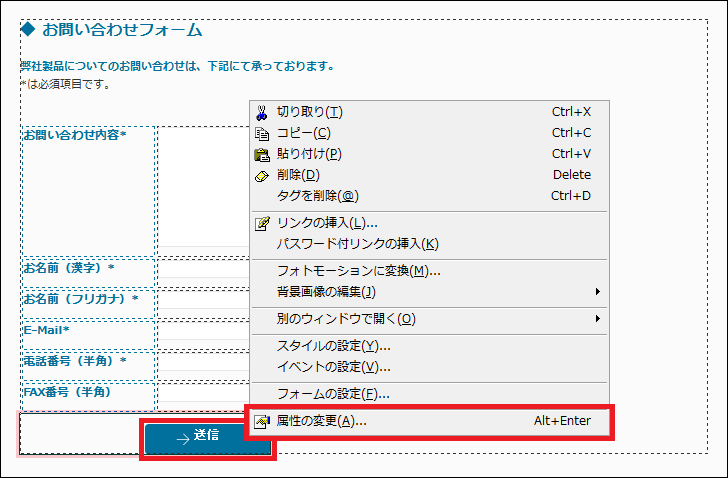
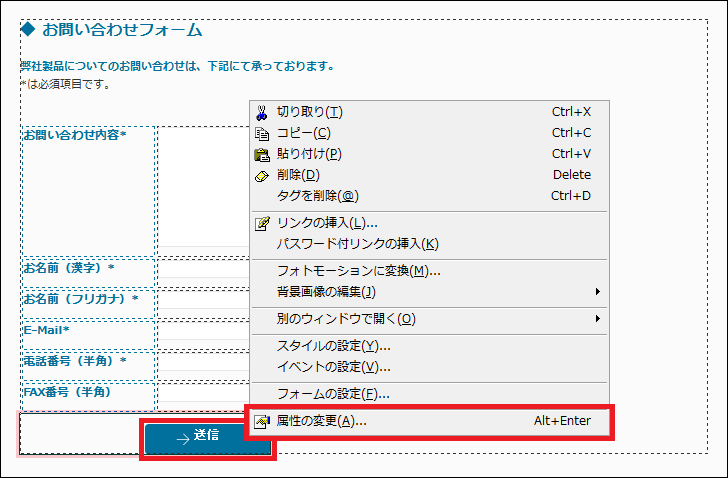
(18) 送信ボタンを右クリックし、「属性の変更」を選択します。

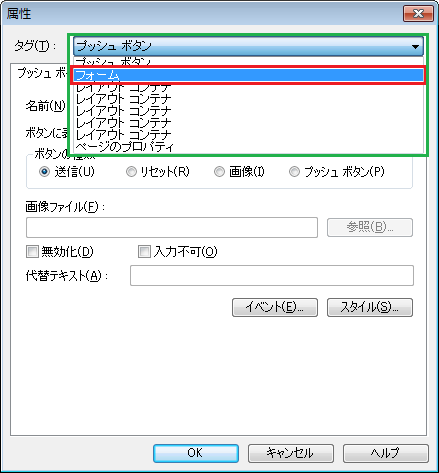
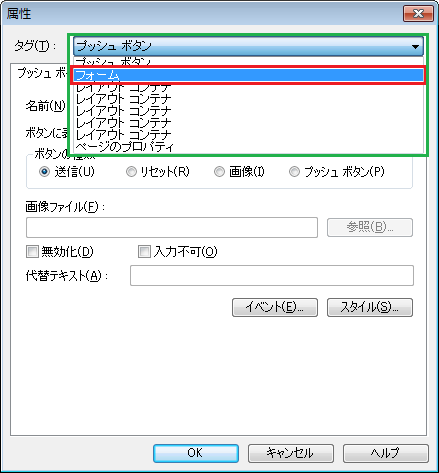
(19) タグの項目で「フォーム」を選択します。

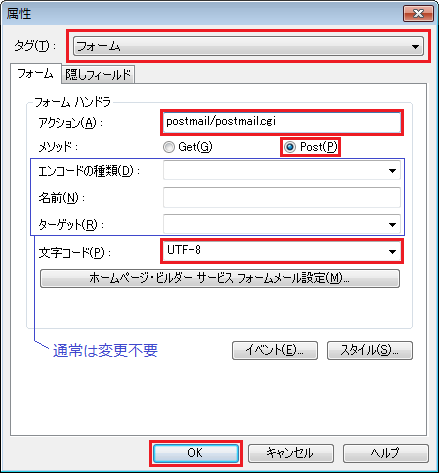
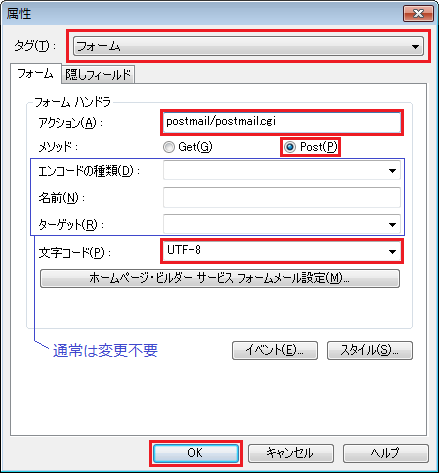
(20) 次のように各項目を入力し、「OK」をクリックします。
※上記以外の項目は通常は変更不要です。

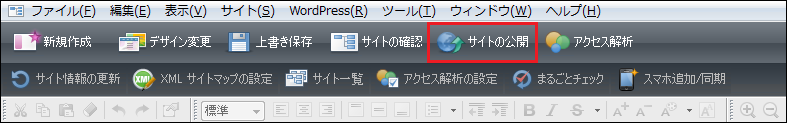
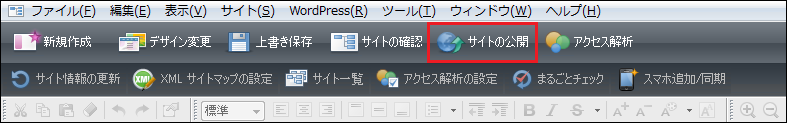
(21) 上部の「サイトの公開」をクリックします。

(22) 正しい転送設定を選択し、「転送」をクリックします。

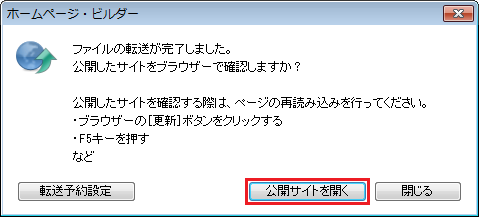
(23) これでメールフォームの設定は完了です。「公開サイトを開く」をクリックしてサイトを開き、お問い合わせフォームに入力した情報が設定したメールアドレス宛に送信されることを確認してください。

(8) inetdのコントロールパネルにログインし、サイトを作成したUNIXアカウントの設定から「web設定」をクリックします。

(9) サイトの作成時に設定した設置済ドメイン名の「Webアプリ設置メニューを開く」をクリックします。

(10) 上部の「POST-MAIL」を選択し、「このプログラムを設置する」をクリックします。

(11) 次のように各項目を入力し、「次へ進む」をクリックします。
| 設置先フォルダの名前 | postmail | (「[サイトの設置場所]/postmail」となるように入力してください。) |
| 送信されるメールの件名 | メールフォーム | (自由に設定できます。) |
| ホームページのURL | http://example.que.jp | 公開するサイトのURL |
| 送信フォームの文字コード | UTF-8版 | (UTF-8版を選択してください。) |

(12) フォームに入力された情報を受信したいメールアドレスを入力し、「次へ進む」をクリックします。

(13) 「戻り先URLへ自動ジャンプさせる」を選択し、「次へ進む」をクリックします。

(14) 入力内容を確認し、「次へ進む」をクリックします。

(15) インストール進行状況が表示されます。

(16) インストールが完了したら、ホームページ・ビルダーでフォームを設置するページ(contact.htmlなど)を開きます。

(17) サイトの訪問者がメールで受け取りたい情報を入力できるようにフォームを編集します。このとき、各フォームを右クリックして「属性の変更」を選択すると変更できるフォームの名前がお問い合わせフォームの確認画面で表示されることに注意してください。

(18) 送信ボタンを右クリックし、「属性の変更」を選択します。

(19) タグの項目で「フォーム」を選択します。

(20) 次のように各項目を入力し、「OK」をクリックします。
| アクション | postmail/postmail.cgi |
| メソッド | Post |
| 文字コード | UTF-8 |
※上記以外の項目は通常は変更不要です。

(21) 上部の「サイトの公開」をクリックします。

(22) 正しい転送設定を選択し、「転送」をクリックします。

(23) これでメールフォームの設定は完了です。「公開サイトを開く」をクリックしてサイトを開き、お問い合わせフォームに入力した情報が設定したメールアドレス宛に送信されることを確認してください。